How to add a graph to your intervention page
Using Graphs in LifeGuide
Graphs are a useful tool for charting end-user’s progress throughout an intervention.
They work by taking the information that an end-user enters in a numeric value interaction from one page in the intervention and setting it on another page that includes your graph.
Adding a graph to a page
The graph object can be found under the interaction option in the Inset panel of the authoring tool:
- Click graph and the object will appear in the top left corner of the page.
- Move the graph to where you want it to be displayed on the page and resize it by dragging the corners of the object
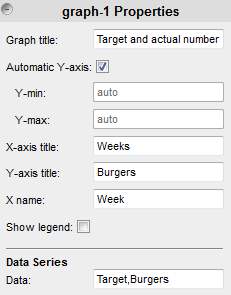
- In the properties menu you then need to:
- Give your graph a title – this will be displayed to end-users as the title of the graph
- Choose a title for your x-axis and your y-axis
- X name – The x name will be added to each of the values on the x-axis. Eg, an X name of “Week” will cause the values on the x-axis to be “Week 1”, “Week 2” etc.
- Type in the name of your data series. This is the name(s) of the variable(s) that will be used in your logic for taking the information from the end-user’s interactions. You can add two or more variables to a data series by separating the variable names with commas.
- If you would like the Y axis of your graph to be set to show a specific range you can uncheck the Automatic Y axis option and enter a minimum and maximum number.
Writing the logic for graphs
The graph key command is used when you have used the graph interaction. It is used to plot the information given by end-users to the graph. This logic is in two parts. First, a line of logic is needed at the point when the end-user has entered the information to be graph. Then, another line is needed for the page that includes the graph.
Graph logic - part 1
This key command always follows the same formula and requires users to set up a user account:
graph value to "unique data variable determined on the graph interaction" for username
Here, a value is graphed to a unique variable name for the username. The value that the graph plots can come from the value taken straight from a numeric value interaction (e.g.
graph page1.interaction1 to "Target" for username
Or can include calculations. For example, if you want to graph the result of a number of numeric value interactions added together this logic would like so:
graph sum (page1.interaction1, page1.interaction2, page1.interaction3) to "score" for username
Or you may want to do a more complex calculation. For example, if you wanted to graph people’s weight in pounds based on the weights they enter in stones and pounds your logic could look like this:
graph ((14 * enterweight.week1stones)+ enterweight.week1pounds) to "weight" for username
NB: The “graph” key command has to come after a “show” key command. The time at which the user’s data will be saved is controlled by placing the “graph” key command after the correct “show” key command. For example in the following piece of logic.
show page1
show page2
graph page1.interaction-1 for username
The data will be saved after page 2 has been completed, even though the data that’s being saved was entered on page1. This is because the “show” key command that preceded the graph key command was “show page2”
Graph logic - part 2
Another line of logic is then needed for the page where the graph occurs. This will also always follow the same formula:
set pagename.graph-1 to graph "data variable determined on the graph interaction" for username
Here, pagename.graph-1 is the automatically generated name of the graph that has been put on the page where the graph occurs.
Two examples of this logic are provided below with a breakdown of what they mean.
NB: Graph logic requires end-users to have a username so your intervention will need to collect user details for the end-user prior to graphing their information.
Example 1: The burger meter
This example will graph how many burgers a person eats each week against their target number of burgers.
A simple demo of this example is available on the LifeGuide Community website [1]
This demo includes the following pages:
- Intro – the first page of the intervention. This page introduces the end-user to the web intervention and asks them to enter a username
- getaims – this page asks the end-user to enter how many cheeseburgers they aim to eat over the next 5 weeks
- fakewait – this page is for demo purposes and assumes that 5 weeks has passed
- getdata – this page asks the end-user to enter how many cheeseburgers they actually ate over the last 5 weeks
- displaydata – is the page that includes the graph
Below is a breakdown of the logic for this intervention:
set username to intro.uname
- Sets the variable username from the interaction called uname on the page called intro. This variable will be used throughout the logic with the graph logic.
show intro
after intro if (makenewuser(username, "pwd")) goto getaims
- Shows the end-user the first page of the intervention and then Creating end-user accountspage for the end-user using the makenewuser account
show getaims
- Shows the end-user the getaims page
graph getaims.week1 to "Target" for username
graph getaims.week2 to "Target" for username
graph getaims.week3 to "Target" for username
graph getaims.week4 to "Target" for username
graph getaims.week5 to "Target" for username
- The first part of the graph logic. If we take the last line above we can see that the answer to the interaction called week1 on the page called getaims is graphed to the variable called Target for the username. This variable name is then typed into the Data series section of the graph properties menu (see Figure 1 above)
show fakewait
- Shows the end-user the fakewait page
show getdata
graph getdata.week1 to "Burgers" for username
graph getdata.week2 to "Burgers" for username
graph getdata.week3 to "Burgers" for username
graph getdata.week4 to "Burgers" for username
graph getdata.week5 to "Burgers" for username
- As we are plotting two different variables (“Target” and “Burgers”) we need to repeat the first part of the graph logic for the burgers data. So, if we take the last line above we can see that the answer to the interaction called week1 on the page called getdata is graphed to the variable called “burgers” for the username. This variable name is also typed into the Data series section of the graph properties menu with the “target” variable (see figure1).
show displaydata
- Shows the end-user the displaydata page
set displaydata.graph-1 to graph "Target,Burgers" for username
- The second part of the graph logic. The set command is used to set the variables “target” and “burgers” to graph-1 on the displaydata page.
A tutorial of the burger meter can be downloaded from the LifeGuide Community Website