Adding pictures
Using images in LifeGuide
There are 2 main sources of images for your Lifeguide project: online stock photos and images created for your project:
Using Stock photos
Make sure that you are legally allowed to use the image. Using a standard internet search such as Google to locate an image does not mean that you are legally allowed to use the image. You may need to pay for using some images and you may want to consider this in your research budget. You can use a stock photo website such as the ones below to purchase images:
Using your own pictures
You can use your own photos and images in Lifeguide. Make sure they are under 1000 x 1000 pixels big - you can resize images using most graphics programs. LifeGuide supports the use of .png .jpg and .gif files.
How to place an image onto a page
- Save the image into the workspace folder of the intervention you are using, in the format of a JPG or PNG
- e.g. C:\local\lifeguidetoolbox\workspace\myintervention\picture.png
- Check the size of your image - you do not want it to be too big as it will take up a lot of space and possibly slow down your intervention
- Once you have saved the image to your workspace it will be listed along with your pages on the left hand side of the authoring tool. You may need to refresh your intervention in order for it to appear - click on the folder in Project Explorer, then right-click and select Refresh.
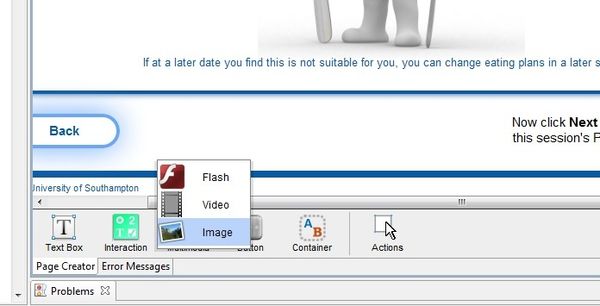
- To enter it onto a page click the Multimedia button on the bottom tool bar and select Image. A generic image will appear with Change me written across it.
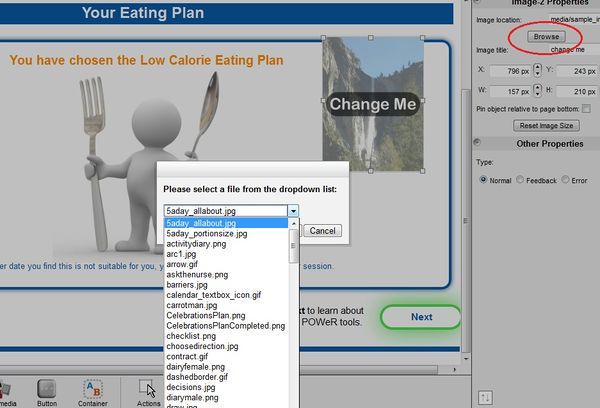
- When the image is selected, the tool bar on the right will become Image properties
- Click Browse and select your image from the drop down list. Alternatively, you can type in the name of the image in the Image location box, including the file extension (e.g. home.jpg).
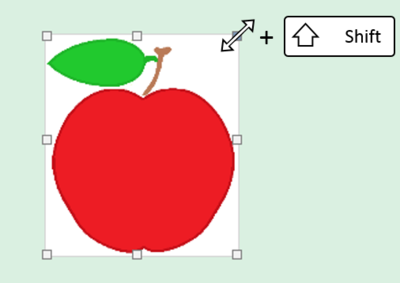
- To resize your image, hold down the shift key and drag from any of the 8 squares on the edge of the image. Important: If you don't hold down shift, the image may be stretched and look unprofessional. To return the image to its default size, simple click on Reset Image Size.
N.B. The Image Location box is case sensitive for interventions uploaded on our servers, so it is important that you use the correct case so that the image can be displayed. We recommend using lower case letters when saving image files and naming images to avoid any confusion.
Accessibility
- It is important, for ethical reasons, that you give your image a meaningful title in the image title field. This is because a person with visual impairments using your intervention will use this name to help identify what the image is. The default title for each image added to the intervention is Change me and this is the name that will be presented to end-users unless this is changed. This name can include spaces and capital letters, but NOT special characters such as &,. etc.