Adding borders and colour blocks: Difference between revisions
Jump to navigation
Jump to search
KirstenSmith (talk | contribs) No edit summary |
KirstenSmith (talk | contribs) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
#:''Alternatively, you can use a [http://www.w3schools.com/colors/colors_picker.asp HTML Color Picker] to explore colours and copy the HEX code (e.g. '''FF0000''' for red) into the Hex box in the Lifeguide colour picker. This will help you keep a consistent palette of colours for your intervention'' | #:''Alternatively, you can use a [http://www.w3schools.com/colors/colors_picker.asp HTML Color Picker] to explore colours and copy the HEX code (e.g. '''FF0000''' for red) into the Hex box in the Lifeguide colour picker. This will help you keep a consistent palette of colours for your intervention'' | ||
#Scroll up to the top of the menu and delete '''edit me''' from the text box editor | #Scroll up to the top of the menu and delete '''edit me''' from the text box editor | ||
#:[[File:DeleteTextColourBlock.png|600px|center|alt=Delete colour block text]] | |||
==Resizing and positioning a colour block== | ==Resizing and positioning a colour block== | ||
| Line 17: | Line 18: | ||
Often colour blocks are used to distunguish menu or header bars from page content. They need to be accurately positioned and the correct size. To size and position colour blocks: | Often colour blocks are used to distunguish menu or header bars from page content. They need to be accurately positioned and the correct size. To size and position colour blocks: | ||
#Click on the first block. | #Click on the first block. | ||
#Under '''Style Properties''' Adjust the '''W''' width and '''H''' Height values | #Under '''Style Properties''' Adjust the '''W''' width and '''H''' Height values. | ||
#:[[File:ResizeBlock1.png|600px|center|alt=Resizing a block]] | #:[[File:ResizeBlock1.png|600px|center|alt=Resizing a block]] | ||
#Click on the second colour block | #Click on the second colour block | ||
#Adjust the '''Y''' and '''X'' values on the colour block by the using the '''H''' height of the previous block and the same '''X''' value as the previous block. | #Adjust the '''Y''' and '''X''' values on the colour block by the using the '''H''' height of the previous block and the same '''X''' value as the previous block. | ||
#Adjust the '''W''' width and '''H''' Height values of the colour block | #Adjust the '''W''' width and '''H''' Height values of the colour block | ||
#:[[File:ResizeBlock2.png|600px|center|alt=Repositioning a block]] | #:[[File:ResizeBlock2.png|600px|center|alt=Repositioning a block]] | ||
| Line 38: | Line 39: | ||
#:''Try to be consistent with colours throughout your intervention by copying and saving the Hex codes that you use.'' | #:''Try to be consistent with colours throughout your intervention by copying and saving the Hex codes that you use.'' | ||
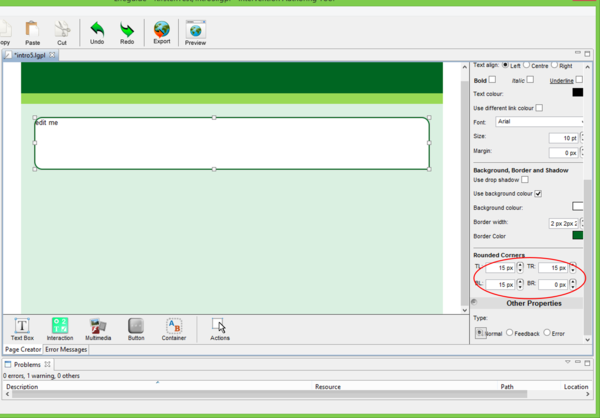
#You can give the box rounded corners by changing Top Left '''TL''', Top Right '''TR''', Bottom Left '''BL''' and Bottom Right '''BR''' under '''Rounded Corners'''. | #You can give the box rounded corners by changing Top Left '''TL''', Top Right '''TR''', Bottom Left '''BL''' and Bottom Right '''BR''' under '''Rounded Corners'''. | ||
#:'''''These do not display correctly in all browsers or in Preview mode.''''' | |||
#:[[File:RoundCorners.png|600px|center|alt=Rounding the corners]] | #:[[File:RoundCorners.png|600px|center|alt=Rounding the corners]] | ||
==Adding a Shadow== | ==Adding a Shadow== | ||
Latest revision as of 15:50, 14 March 2017
Adding a colour block
Colour Blocks in Lifeguide are made by colouring an empty text box. To make a colour block:
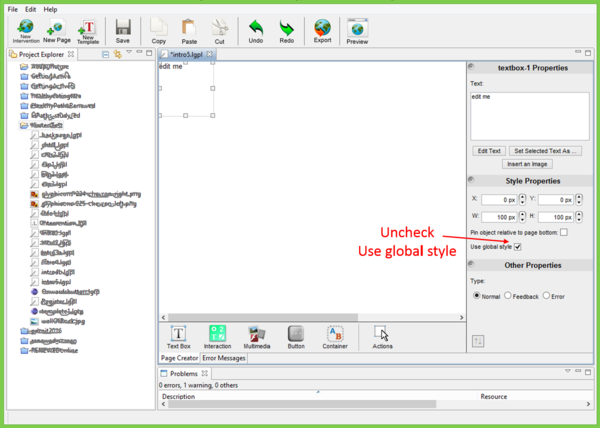
- First create a textbox on the page
- Under Style Properties uncheck Use global style
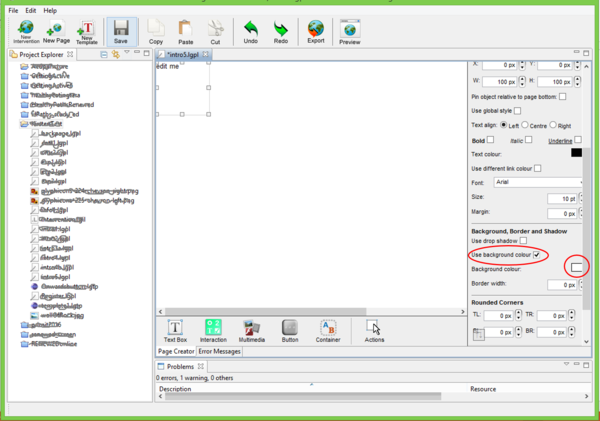
- Scroll down the menu until you can see Background, Border and Shadow. If you can't see it, click the minus - button next to textbox-1 Properties to minimise the text editting area.
- Check Use background colour
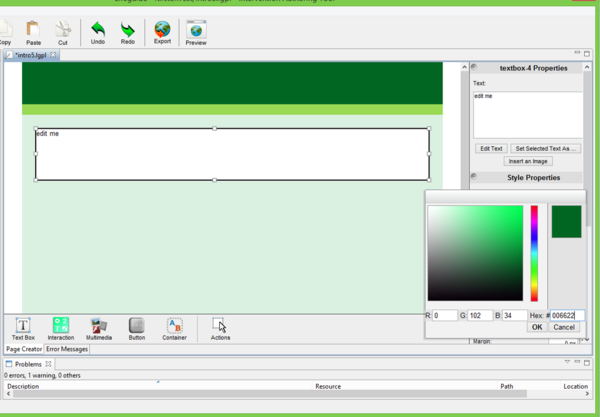
- Click on the box next to Background colour: to bring up the colour picker
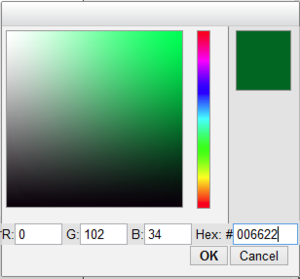
- Select your colour from the colour picker by clicking on the 2 colour gradients.
- Alternatively, you can use a HTML Color Picker to explore colours and copy the HEX code (e.g. FF0000 for red) into the Hex box in the Lifeguide colour picker. This will help you keep a consistent palette of colours for your intervention
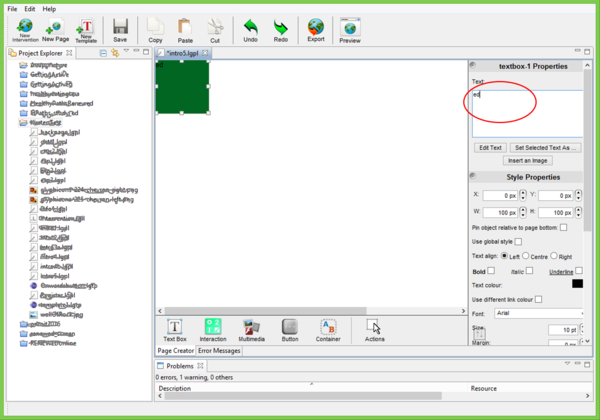
- Scroll up to the top of the menu and delete edit me from the text box editor
Resizing and positioning a colour block
Often colour blocks are used to distunguish menu or header bars from page content. They need to be accurately positioned and the correct size. To size and position colour blocks:
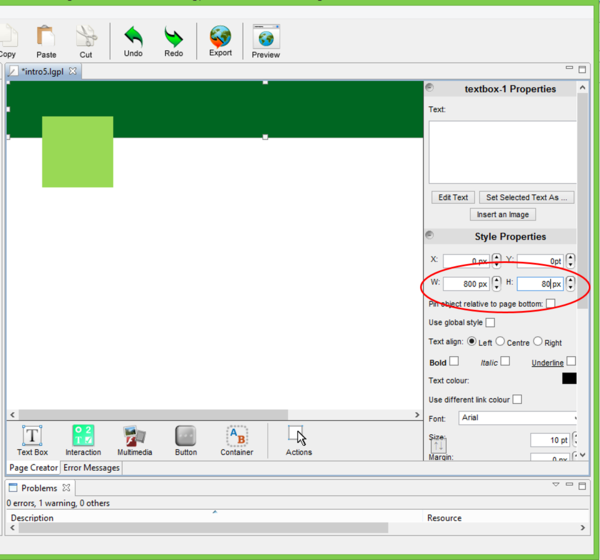
- Click on the first block.
- Under Style Properties Adjust the W width and H Height values.
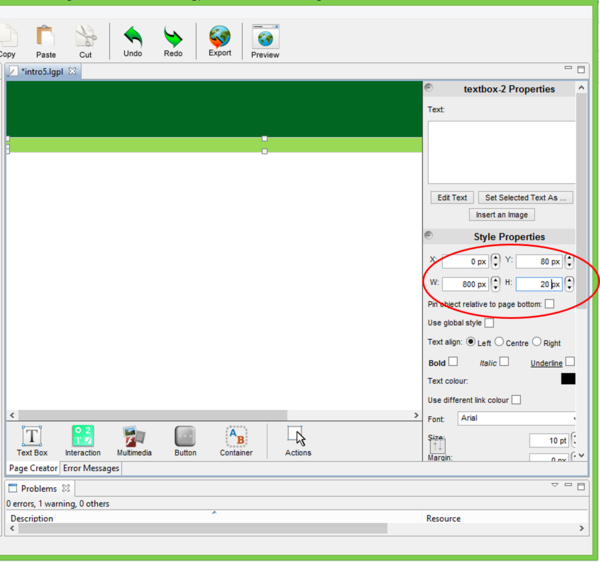
- Click on the second colour block
- Adjust the Y and X values on the colour block by the using the H height of the previous block and the same X value as the previous block.
- Adjust the W width and H Height values of the colour block
- By using Style Properties to position boxes you can space your content evenly throughout the page, making your intervention look more professional.
Adding a Border
You can add borders to textboxes with or without text:
- First create a textbox on the page
- Under Style Properties uncheck Use global style
- Scroll down the menu until you can see Background, Border and Shadow. If you can't see it, click the minus - button next to textbox-1 Properties to minimise the text editting area.
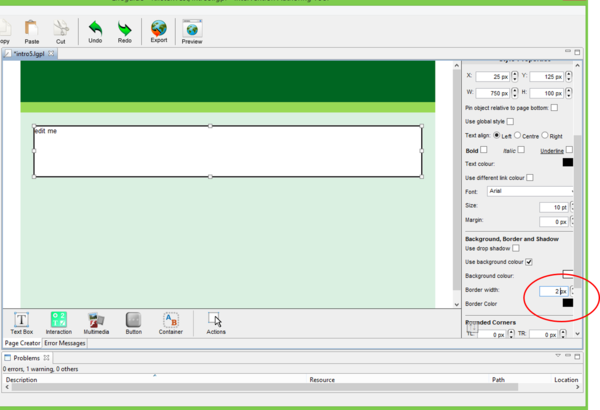
- Increase the border width by clicking the up arrow or typing 1px in the Border width text box.
- Click on the box next to Border colour: to change the border colour.
- Select your colour from the colour picker by clicking on the 2 colour gradients, or use the HTML Color Picker
- Try to be consistent with colours throughout your intervention by copying and saving the Hex codes that you use.
- You can give the box rounded corners by changing Top Left TL, Top Right TR, Bottom Left BL and Bottom Right BR under Rounded Corners.
- These do not display correctly in all browsers or in Preview mode.
Adding a Shadow
You can add shadows to boxes, but be aware that modern web styles uses them subtley or not at all. Big shadows may make your intervention look old-fashioned. To add a shadow:
- First create a textbox on the page
- Under Style Properties uncheck Use global style
- Scroll down the menu until you can see Background, Border and Shadow. If you can't see it, click the minus - button next to textbox-1 Properties to minimise the text editting area.
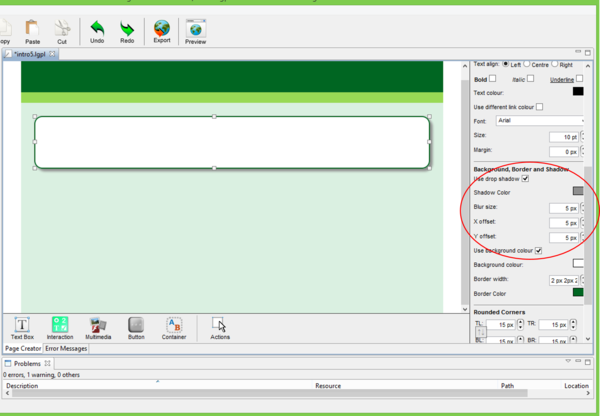
- Check Use drop shadow
- Here you can select the Shadow Colour, Blur size (how far the shadow spreads) and X and Y offsets (the placement of the shadow behind the box).