Authoring Tool Documentation: Difference between revisions
(New page: ===testing=== * first ** second) |
KirstenSmith (talk | contribs) |
||
| (192 intermediate revisions by 11 users not shown) | |||
| Line 1: | Line 1: | ||
=== | ==What is the Authoring Tool== | ||
* first | Please refer to the [[Authoring_Tool|Authoring_Tool]] for what the tool is and what features it has. | ||
** | |||
==Authoring Tool Interface Items (what they are and what they do)== | |||
[[Image:AuthoringToolInterface.jpg]] | |||
*Top section menu bars: | |||
**Text menu: There are three text menus: File, Edit, and Help (No. 1). | |||
***Each of them contains a submenu that will be displayed when it is clicked. The provided functions are explained by their labels. | |||
**Top Icons: There are ten icons that are located on the top menu bar. They all have a text explanation when you hover your mouse over them. | |||
***New Project (No. 2): for starting a new intervention. | |||
***New Page (No. 3): for creating a new page within a specified intervention. | |||
***Save (No.4): for saving any changes to the current page. | |||
***Copy (No.5): for copying a selected object. | |||
***Paste (No.6): for pasting a copied object into the current page, the copied object can be from any page within the Authoring Tool system. | |||
***Cut (No.7): for cutting an object out. | |||
***Redo and Undo (No.8): for redoing or undoing the last actions. | |||
***Export to Server (No.9): for exporting the specified intervention to so it can be put online. | |||
***Preview intervention (No.10): for previewing the intervention on your computer before you export. | |||
*Mid section: | |||
**Mid-left: Project Explorer (No.11), displays the names of the interventions and their files. | |||
**Mid-top: page tabs (No.12), the page that you are editing will be highlighted. | |||
**Mid-centre: this is the editing area (No.13), where you interventions will be displayed so you can edit them. | |||
**Mid-bottom: for creating things inside your intervention. | |||
***TextBox (No.14): for simple text entry that doesn't require any user interaction. | |||
***Interaction (No.15): it provides support for three types of user interaction. | |||
****a) Single/Multiple Choice | |||
****b) Text Entry (regular text or password) | |||
****c) Numeric Value | |||
***Image (No.16): for inserting an image into your intervention | |||
***Video (No.17): for including a video in your intervention | |||
***Button (No.18): for creating buttons, which can be a button that links to the next page, jumps to a specified page, or prints the page. | |||
***Table (No.19): for creating a table. | |||
***Container (No.20): for holding/containing any created objects together. This is most useful if some of the objects in the container are not going to be displayed, as it will remove any spaces left by the objects that are hidden. | |||
***forward (No.21): for object ordering - brings the selected object forward. | |||
***backward (No.22): for object ordering, sends the selected object backwards. | |||
**Mid-right: | |||
***Inspector (No.23): for setting properties and controlling style for the selected object. | |||
*Bottom section: | |||
**Page Creator and error messages tabs: for switching between these two sections of a page. | |||
***Page Creator tab (No.24): shows the editing area, and allows you to create and edit the look of the open page. | |||
***Error Messages tab (No.25): In here you write the logic for displaying errors on the current page (like when a user doesn't answer a question on the page) | |||
**Problems (No.26): Any errors detected by the authoring tool will appear in this area. | |||
==How to get started== | |||
To make use of this Authoring Tool, you need to install the program to your PC first | |||
'''Installing the system:''' | |||
*go to the Authoring Tool release website http://lifeguideonline.org/releases/authoring/ | |||
*download an application to your computer | |||
*unzip it to your prefer location. | |||
*run the file called "runme.bat". You don't need to choose any options, it will pop up and go away before you can do anything. | |||
*run the executable file called "LifeGuide Author.exe". The Authoring Tool should be launched automatically. | |||
==Using the tool== | |||
===Create a new project=== | |||
*click on the “New project” button (or alternatively select the same option from the File menu) | |||
*a new project wizard will pop up and ask you to name the project. | |||
**You need to give it an unique name from all the existing projects. | |||
**The name must start with a letter and without space or special characters in between! | |||
**You can also choose a different file location by uncheck the "Use default location" checkbox, then use the "Browse" button to select your prefer file location. | |||
[[Image:New-Project-Wizard.jpg]] | |||
*click "Finish" once you have named your new project and happy with the file location. A newly created project should appeared on the left hand side Project Explorer area. | |||
===Create a new page=== | |||
*click on the “New Web Page” button (or alternatively select the same option from the File menu) | |||
*a new file wizard will pop up and ask you to name the new page. | |||
**you need to select a project that you want for the new page. If the new page is for a new project, you need to create a new project first. | |||
**you need to give it an unique name from all the existing pages within the project. | |||
**The name must start with a letter and without space or special characters in between! | |||
[[Image:NewPageWizard.jpg]] | |||
*click "Finish" once you have done the two steps above. A newly created page should appeared on the left hand side Project Explorer area, under the selected project. | |||
===Open an existing page=== | |||
*click on the page name that is displayed under the project, you should now have the selected page open in the mid section of the Authoring Tool. | |||
===Copy a page=== | |||
*Open the page that you want to copy | |||
*Click on “Save as” in the “File” menu | |||
*Enter or select the project name for the file that you want to put into | |||
*Name it uniquely within the project folder | |||
*Click “OK” | |||
===Copy a project=== | |||
*Click on “Import Project” in the “File” menu | |||
*Use the “browse” button to select your project | |||
*Check the “copy projects into workspace” box | |||
*Click “Finish” | |||
===Delete a page=== | |||
*Select the page by click on the file name in the “Project Explorer” area | |||
*Click “Delete” key | |||
*click “Yes” to confirm | |||
===Delete a project=== | |||
*Select the project by click on the name in the “Project Explorer” | |||
*Click “Delete” key | |||
*Select a delete option from the pop up box, then click “Yes” | |||
===text box=== | |||
pain text such as heading and paragraphs can be added by creating text boxes | |||
*create a text box: Click on the “Text Box” button, a newly created text box will be displayed on the top left hand side of the editing area with a short message of “edit me”. | |||
*move a text box: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely under the "Style Properties" area | |||
*resize a text box: You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely under the "Style Properties" area | |||
*edit text: In the right hand side “TextBox Properties”, you can edit text by enter the text into the text box which labelled “text”, this will require HTML code for formatting. Alternatively, click on the "Edit Text" button. A pop up window will allow you to edit text in the way that similar to Microsoft Word. | |||
*change styles: uncheck the "Use global style" checkbox under the "Style Properties" session, a list of options will appeared underneath. | |||
**Text align (Left, Centre, and Right): check the required alignment checkboxes to apply | |||
**format (Bold, Italic, and Underline): check the required format checkboxes to apply | |||
**font: select an available one from a drop down list to apply | |||
**text size: enter the required size number in the entry box next to the "Size" label, or adjust the number by click on the up or down triangle that next to the size entry box. | |||
**colour: | |||
***click on the "Text colour" label or its corresponding colour box. | |||
***As a result, a colour picker box will pop up, allowing you to select a colour that you would like. Move the right hand slider to select a colour and then choose a shade by clicking on it in the main colour box, or enter the colour code at the bottom of the colour picker. Close this pop up box with the "X" button on the top right hand side, and the colour will be changed. | |||
***you can also click on the "Use different link colour" or "Use background colour" checkboxes, and change the colour in the same way as if required. | |||
***by default, the text colour box is set to be black, the link colour box if set to be blue, and the background colour box is set to be white. | |||
**the alternatively way of changing the style, such as font, size, colour, is using the "Edit Text" button. Its pop up window will not only allow you to edit the text but also change the styles in the way that similar to Microsoft Word. | |||
**border and corners: there is a border picker box on the right hand side of the "border and corners" label, you can click on individual sides to apply the selected borders, or click in the middle of the box to select all four sides; you can also change the corners to curve ones in the same way. | |||
*set control of a text box: | |||
**you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply | |||
**you can set the selected text as a link or a variable by using the "Set Selected Text As..." button. | |||
===Interaction=== | |||
Questions that required user input can be added by creating interactions | |||
*create an interaction: Click on the “Interaction” button, and select a required form (Single/Multiple Choice, Text Entry, or Numeric Value), then a newly created interaction object will be displayed on the top left hand side of the editing area with a Prompt. | |||
**you need to give it an unique name from all the existing interactions within the page. | |||
**The name must start with an letter, only contain alphanumeric characters, hyphens:'-' and underscores:'_', and without space in between! | |||
*move an interaction: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area | |||
*resize an interaction: You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely in the properties area. For the text entry interaction, there will be a "Rows" instead of the "H". | |||
*edit a Single/Multiple Choice interaction: | |||
**you can edit the "Prompt" in the text entry area which is labelled "Text (Optional)". As what it mean by the label, it is optional, you can leave it blank. You can also use the "Edit Text" button to edit the prompt in a pop up window. | |||
**It will be a single choice interaction by default. You can change it to a multiple choice interaction by adjust the number of the Maximum choices, which is just under the "Edit Text" button. Single choice interactions will use circle checkboxes, and multiple choice interactions will use square checkboxes. | |||
**The labels will be displayed on the left hand side by default. You can change this by select the "Display label on right" checkbox under the layout session | |||
**The responses will be displayed vertically by default. You can change this by select the "Horizontal" checkbox under the layout session | |||
**You can also add labels to the interaction by using the "Left label" and "Right Label" text entry boxes. they are optional, and will be display when the responses are in vertical setting. | |||
**You can modify the questions by clicking on the “Edit Responses” button. | |||
***A pop up box will appeared, the field on the left is for the response IDs, and the one on the right is the responses that will be displayed. | |||
***All responses need to be named uniquely. they must start with an letter, only contain alphanumeric characters, hyphens:'-' and underscores:'_', and without space in between! | |||
***You can also add more responses by clicking on the “+” button, or delete responses by clicking on the corresponding “Delete me” button. | |||
***Close this pop up box with the "X" button on the top right hand side, and the responses will be updated. | |||
*edit a Numeric Value interaction: | |||
**you can edit the "Prompt" in the text entry area which is labelled "Text (Optional)". As what it mean by the label, it is optional, you can leave it blank. You can also use the "Edit Text" button to edit the prompt in a pop up window. | |||
**you can set the lower, upper boundary, and the step arrange for the number displayed by adjust the up or down triangle that next to the corresponding labels. | |||
**you can select a type for the interaction to be displayed as a drop down list or as individual buttons in the Layout session. | |||
***when a individual button checkbox is selected, a list of options will be displayed underneath: "Show numbers" will show the lower and upper bound numbers only; "All numbers" will show the numbers in every step; the left and right labels are optional, they are for the lower and upper bound numbers. | |||
***when a drop down list checkbox is selected, you can also set the default value using the "List default value" entry box | |||
[[Image:InteractionExamples.jpg]] | |||
*change styles: uncheck the "Use global style" checkbox under the "Style Properties" session, a list of options will appeared underneath. | |||
**Text align (Left, Centre, and Right): check the required alignment checkboxes to apply | |||
**format (Bold, Italic, and Underline): check the required format checkboxes to apply | |||
**font: select an available one from a drop down list to apply | |||
**text size: enter the required size number in the entry box next to the "Size" label, or adjust the number by click on the up or down triangle that next to the size entry box. | |||
**colour: | |||
***click on the "Text colour" label or its corresponding colour box. | |||
***As a result, a colour picker box will pop up, allowing you to select a colour that you would like. Move the right hand slider to select a colour and then choose a shade by clicking on it in the main colour box, or enter the colour code at the bottom of the colour picker. Close this pop up box with the "X" button on the top right hand side, and the colour will be changed. | |||
***you can also click on the "Use different link colour" or "Use background colour" checkboxes, and change the colour in the same way as if required. | |||
***by default, the text colour box is set to be black, the link colour box if set to be blue, and the background colour box is set to be white. | |||
**the alternatively way of changing the style, such as font, size, colour, is using the "Edit Text" button. Its pop up window will not only allow you to edit the text but also change the styles in the way that similar to Microsoft Word. | |||
**border and corners: there is a border picker box on the right hand side of the "border and corners" label, you can click on individual sides to apply the selected borders, or click in the middle of the box to select all four sides; you can also change the corners to curve ones in the same way. | |||
*set control of an interaction: | |||
**you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply | |||
**you can set a text entry interaction to be text or password by select one of the "Text" and "Password" checkbox. The entered text will be displayed in "*" when the interaction is set as "Password". | |||
===Image=== | |||
Images can be added using the "Image" button | |||
*insert an image: Click on the “Image” button, a default image will be displayed on the top left hand side of the editing area which says 'Change Me'. | |||
**for your image to be displayed, you need to have it saved in the same project folder as your you current page, and enter the relative file path (its file directory within the project) into the "Image Location" entry box | |||
**you can also give it a title, this is optional. | |||
**the given name must start with an alphabetic character, contain alphanumeric characters, hyphens:'-' and underscores:'_' only, and without space in between. | |||
*move an image: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area | |||
*resize an image: | |||
**You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely in the properties area. | |||
**You can also bring the image back to its default size by click on the "Reset Image Size" button | |||
*set control of an image: | |||
**you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply | |||
===Video=== | |||
Videos can be added using the "Video" button | |||
*insert a video: Click on the “Video” button, a black video screen will be displayed on the top left hand side of the editing area. | |||
**for your video to be displayed, you need to have it saved in the same project folder as your you current page, and enter the relative file path (its file directory within the project) into the "Video Location" entry box. | |||
*move a video: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area | |||
*resize a video: | |||
**You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "Width" and "Height" figures precisely in the properties area. | |||
*set control of an video: | |||
**you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply | |||
===Button=== | |||
Buttons can be added using the "Button" button | |||
*create a button: Click on the “Button” button, a newly created button will be displayed on the top left hand side of the editing area with a default message of "A button". | |||
**you can select a button type from the three options: Next, Jump, and Print | |||
***Next button will direct to the next page that is specified the logic page; | |||
***Jump button will direct to a particular page that you specified in the "Jump to" box; | |||
***Print button will link to your printing system, a Print window will pop up to let you select further printing options, such as printer or number of copies. | |||
**you can select a button content type from the three options: Text, Image, and Text&Image; | |||
***Text button will have a entry box for editing the text; | |||
***Image button: | |||
****for your image to be displayed on the button, you need to have it saved in the same project folder as your you current page, and enter the relative file path (its file directory within the project) into the "Image file" entry box. | |||
****you can also give it a title, this is optional. | |||
****the given name must start with an alphabetic character, contain alphanumeric characters, hyphens:'-' and underscores:'_' only, and without space in between. | |||
***Text&Image button: include the user input requirements that both the text button and the image button has, with an extra option of image position, you can select "Left of text" or "Right of text" to apply | |||
*move a button: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area | |||
*resize a button: You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely in the properties area. | |||
*change styles: uncheck the "Use global style" checkbox under the "Style Properties" session, a list of options will appeared underneath. | |||
**Text align (Left, Centre, and Right): check the required alignment checkboxes to apply | |||
**format (Bold, Italic, and Underline): check the required format checkboxes to apply | |||
**font: select an available one from a drop down list to apply | |||
**text size: enter the required size number in the entry box next to the "Size" label, or adjust the number by click on the up or down triangle that next to the size entry box. | |||
**colour: | |||
***click on the "Text colour" label or its corresponding colour box. | |||
***As a result, a colour picker box will pop up, allowing you to select a colour that you would like. Move the right hand slider to select a colour and then choose a shade by clicking on it in the main colour box, or enter the colour code at the bottom of the colour picker. Close this pop up box with the "X" button on the top right hand side, and the colour will be changed. | |||
***you can also click on the "Use different link colour" or "Use background colour" checkboxes, and change the colour in the same way as if required. | |||
***by default, the text colour box is set to be black, the link colour box if set to be blue, and the background colour box is set to be white. | |||
**the alternatively way of changing the style, such as font, size, colour, is using the "Edit Text" button. Its pop up window will not only allow you to edit the text but also change the styles in the way that similar to Microsoft Word. | |||
**border and corners: there is a border picker box on the right hand side of the "border and corners" label, you can click on individual sides to apply the selected borders, or click in the middle of the box to select all four sides; you can also change the corners to curve ones in the same way. | |||
*set control of a button: | |||
**you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply | |||
===Table=== | |||
Tables can be added using the "Table" button | |||
*create a table: Click on the “Table” button, a newly created table will be displayed on the top left hand side of the editing area with two rows and two columns | |||
**you can adjust the figures for the "Number of Columns" and "Number of Rows" to meet your needs | |||
**you can edit the text by click on the "Edit Cells" button. As a result, a pop up window will appeared, click on the individual cells to edit the text. | |||
*move a table: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area | |||
*resize a table: You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely in the properties area. | |||
*change styles: uncheck the "Use global style" checkbox under the "Style Properties" session, a list of options will appeared underneath. | |||
**Text align (Left, Centre, and Right): check the required alignment checkboxes to apply | |||
**format (Bold, Italic, and Underline): check the required format checkboxes to apply | |||
**font: select an available one from a drop down list to apply | |||
**text size: enter the required size number in the entry box next to the "Size" label, or adjust the number by click on the up or down triangle that next to the size entry box. | |||
**colour: | |||
***click on the "Text colour" label or its corresponding colour box. | |||
***As a result, a colour picker box will pop up, allowing you to select a colour that you would like. Move the right hand slider to select a colour and then choose a shade by clicking on it in the main colour box, or enter the colour code at the bottom of the colour picker. Close this pop up box with the "X" button on the top right hand side, and the colour will be changed. | |||
***you can also click on the "Use different link colour" or "Use background colour" checkboxes, and change the colour in the same way as if required. | |||
***by default, the text colour box is set to be black, the link colour box if set to be blue, and the background colour box is set to be white. | |||
**the alternatively way of changing the style, such as font, size, colour, is using the "Edit Text" button. Its pop up window will not only allow you to edit the text but also change the styles in the way that similar to Microsoft Word. | |||
**border and corners: there is a border picker box on the right hand side of the "border and corners" label, you can click on individual sides to apply the selected borders, or click in the middle of the box to select all four sides; you can also change the corners to curve ones in the same way. | |||
*set control of a table: | |||
**you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply | |||
===Container=== | |||
Created objects can be organised by putting in containers, it will shift required objects together, and move empty spaces away. This is particular useful for feedback type objects that depending on user selected options. Without a container, feedback messages of unselected options will take up spaces in the result pages. | |||
*create a container: Click on the “Container” button, and select from "Horizontal" or "Vertical", a newly created container will be displayed on the top left hand side of the editing area. | |||
**Horizontal container: for place objects together horizontally | |||
**Vertical container: for place objects together vertically | |||
**you can swap between Horizontal container and Vertical container by select the required "Container type" checkboxes under the properties area. | |||
*move a container: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area | |||
*resize a container: You can resize it by dragging the resize handles on its sides, | |||
*placing objects into contain: you can place an object into a container by holding on a key ("CTRL" for Windows' users, or "ALT" for MACs' users), and then clicking and dragging the required object into the container area. The border of the container will turn into blue dotted line when the object is moving within the area. | |||
*ordering: the order of the objects within a container can be modified by clicking and dragging the names of the textboxes that showed in the properties area into their required position | |||
*move an object out of a container: you can move any object out of a container by holding on a key ("CTRL" for Windows' users, or "ALT" for MACs' users), and then clicking on the name of the object that showed in the properties area. | |||
*delete an object: to delete an object that is placed within a contain, you need to remove it from the container first, then delete it in a usual way. | |||
===Forward and Backward=== | |||
Created objects can be ordered by using the Forward and Backward buttons. | |||
*bring an object in front of another object: selected to required object first, then click on the "Forward" button | |||
*send an object to the back of another object: selected to required object first, then click on the "Backward" button | |||
===Define logics=== | |||
The system has a file called “intervention.lgil” for writing the intervention logic. With a project opened in the Authoring Tool, you should see this file that’s different from the others in the left hand window. This file will let you edit the logic that works behind the scenes on the intervention. | |||
Throughout this session, the following styles have been used to describe the LifeGuide logic. | |||
*Keywords are written in CAPITALS | |||
*Optional keywords are written in ''Italic'' | |||
*Sections of logic that can be repeated 0…∞ times are written in square brackets with a * afterwards: [ repeating section of logic ]* | |||
*Optional sections are written in square brackets with a ? afterwards: [optional section of logic]? | |||
*Things in angled brackets: <likeThis> need to be replaced by whatever is appropriate for the intervention that you are creating at the moment | |||
'''BEGIN ''SECTION'' <sectionName>''' | |||
*This section statement is optional, you can put pages into sections. Sections can go inside other sections. | |||
*example: | |||
begin section ShortVersion | |||
or: | |||
begin ShortVersion | |||
'''END ''SECTION''''' | |||
*this is part of the section statement, once a section has been defined, it must have an end. | |||
*example: | |||
begin section ShortVersion | |||
show shortpage2 | |||
show shortpage3 | |||
end section | |||
'''SHOW ''PAGE'' <pageName> [ IF (<someExpression>) ]?''' | |||
*SHOW ''PAGE'' <pageName> shows a page | |||
*when use together with the optional part [ IF (<someExpression>) ], the page will only be shown if someExpression equates to true. | |||
*Pages will be shown in the order that they are mentioned in the logic. | |||
*example: | |||
show page1 #the 'page1' will be shown first, | |||
show page2 #then the 'page2' will be shown when a button of 'next' type is pressed. | |||
show page3 if (page2.pain = "yes") #'pain' is the name of a single choice interaction in 'page2', which has two | |||
#response with ids of 'yes' and 'no'; | |||
#when the next button in 'page2' is pressed, | |||
#'page3' will be shown if the 'yes' response is selected; otherwise, | |||
show page4 if (page2.pain = "no") #'page4' will be shown if the 'no' response is selected | |||
'''AFTER ''PAGE | SECTION'' <name> IF (<someExpression>) ''THEN'' GOTO ''PAGE | SECTION'' <destinationName>''' | |||
*After a participant finishes with a page/section, this will make them go to page/section <destinationName> if <someExpression> evaluates to true. | |||
*This must be a page/section that comes later on in the intervention (ie, one that hasn’t been defined in the logic yet). | |||
*example: | |||
after page1 if (random = 0) goto ShortVersion | |||
after page1 if (random = 1) goto LongVersion | |||
'''SHOW ''FEEDBACK'' <pageName.feedbackName> IF (<someExpression>)''' | |||
*This will display an item on page <pageName> that has been set to Feedback inside the authoring tool if <someExpression> evaluates to true. | |||
*example: | |||
show page2.good if (alcohol <= 30) #'good' and 'bad' are two feedback type of textboxes in 'page2'; | |||
show page2.bad if (alcohol > 100) #'alcohol' is the name of a valuable which will be under a specified condition | |||
#the 'good' or 'bad' textbox will be shown if the condition is met. | |||
'''SET <variableName> TO ''VALUE OF'' <someExpression>''' | |||
*This will create a variable called <variableName> and set it to the value of <someExpression>. | |||
*This can be a string, integer, another variable or a value taken from something on another page. | |||
*example: | |||
set q1Answer to page1.question1 #'q1Answer' is a newly create variable name; | |||
#'question1' is the name of an interaction in 'page1' | |||
#by using this line of statement, we can save the value of user selected option | |||
#and store it in the 'q1Answer' variable | |||
'''SET <pageName.variableName> TO ''VALUE'' OF <expression>''' | |||
*This sets the value of the variable <variableName> on page <pageName> to the value of <expression>. | |||
*In order to make this work, write <variableName> inside a text box on page <pageName>, then select the <variableName> inside the text box and use the ”Set Selected Text As…” button, and set it as a variable. | |||
*example: | |||
set page2.option1 to q1Answer #'option1' is a variable name in 'page2' that is set with in a textbox using | |||
#the ”Set Selected Text As…” button, and it display in the textbox as: | |||
#<printedVariable identifier="option1"/> | |||
#by using this line of statement, we can display the value 'q1Answer' in 'page2' | |||
'''IF (<someExpression>) <setOutcomeList> [ ELSE IF (<someExpression>) <setOutcomeList> ] * [ ELSE (<someExpression>) <setOutcomeList> ] ?''' | |||
*This is an If, ElseIf, Else statement, its construct allow for conditional executions of code fragments. | |||
*<setOutcomeList> is a comma separated list (all on the same line) of the SET <variableName> TO VALUE OF <someExpression> explained above. ie: set a to (1+2), set b to page4.multiplier, set finalValue to (a * b) | |||
*[ ELSE IF (<someExpression>) <setOutcomeList> ] is optional, and you can has as many levels as you like | |||
*[ ELSE (<someExpression>) <setOutcomeList> ] is also optional | |||
*example: | |||
if (page1.type = "beer") set percentage to 5 #'page1' is the name for a page; 'type' is the name of a | |||
else if (page1.type = "wine") set percentage to 12 #single choose interaction in 'page1'; 'beer', 'wine', | |||
else if (page1.type = "liqueur") set percentage to 20 #and 'liqueur' are the response names for the interaction; | |||
else set percentage to 40 #'percentage' is the name of a valuable which will be set here | |||
#according to user's response. | |||
'''Variable names''' | |||
*Variable names should start with an underscore (_) or a lower case letter (a-z). After the first character, they can contain lower or upper case letters, numbers, underscores and hyphens (-). | |||
'''Expressions''' | |||
*Strings are surrounded by double quotes ie: “This is a string” | |||
*Expressions in LifeGuide must be fully bracketed. So (A and B and C) should be (A and (B and C)) or ((A and B) and C) etc. | |||
*Functions in LifeGuide are written in the conventional functionName(arg1, arg2…) format. This means that the expression above could be rewritten as: and(A,B,C). | |||
*Operators are anything that takes only two arguments, and can be written as (A op B), or in functional format as op(A,B). The following functions and operators can currently be used in lifeguide: | |||
**'''Operators:''' =, +, *, /, and, &&, or, ||, >, <. >=, <= | |||
**'''Functions:''' and, &&, or, ||, add, +, sum, not, multiply, *, /, >, morethan, <, lessthan, >=, morethanequal, <=, lessthanequal, isempty, contains, size, randomnumber, makenewuser, default, | |||
***examples: | |||
set alcohol to ( multiply ( percentage, volume, page1.quantity ) / 100) | |||
show fruit if (isempty(fruit)) | |||
show page2.basketball if (page1.sports contains multiple("basketball")) | |||
show page2.cricket if (page1.sports contains multiple("cricket")) | |||
show page2.football if (page1.sports contains multiple("football")) | |||
show page2.hockey if (page1.sports contains multiple("hockey")) | |||
show page2.rugby if (page1.sports contains multiple("rugby")) | |||
show page2.tennis if (page1.sports contains multiple("tennis")) | |||
show page2.nosports if (size(page1.sports) = 0) | |||
show page2.somesports if (not ((size(page1.sports) = 0) or (size(page1.sports) = 6))) | |||
show page2.manysports if (size(page1.sports) = 6) | |||
show page1 | |||
set random to randomnumber( 0 , 1 ) | |||
after page1 if (random = 0) goto ShortVersion | |||
after page1 if (random = 1) goto LongVersion | |||
show signup | |||
after signup if (makenewuser( signup.uname, encode(signup.pass) ) ) goto signup-thanks | |||
set default p2.q1 to p1.q1 | |||
'''Comments and other things to help code legibility''' | |||
*Single line comments can be made by adding a hash (#) to the beginning of a line. | |||
*If a single line is getting too long it can be broken up by ending the line with a ‘…’ so long as there is no other space between it and the next line. So, using this, a comma-separated list of SET statements could be broken up onto multiple lines as follows: | |||
set a to (1+2), … | |||
set b to page4.multiplier, … | |||
set finalValue to (a * b) | |||
===Explort and upload your newly created intervention online=== | |||
In order to see your intervention in function, you’ll have to upload it to the LifeGuide website, but first you’ll have to export it from the Intervention Authoring Tool. | |||
*Export | |||
**Click the “Export” button on the top toolbar, or select the “Export” option from the “File” menu. | |||
**There will be a pop up window that allow you to choose where you want to save the file. Choose a location by clicking the browse button and selecting a directory for your file. Give it a name and click the save button. | |||
*upload | |||
**Open a web browser window and go to http://beta.lifeguideonline.org | |||
**You’ll need to create an account to be able to upload your intervention to the LifeGuide website (by clicking the register button and filling out the form). Once you’ve successfully register, you will be automatically logged into the site. | |||
**Click on “My Interventions” on the left hand side, followed by “New Intervention” near the top. Follow the instructions on the screen, making sure that the file you upload is the one you have just exported. Finally, click the create button at the bottom | |||
*View your intervention online | |||
**Having successfully uploaded your intervention to the LifeGuide site you will be presented with a screen dedicated to this intervention. Towards the bottom there is a “Play” button. | |||
**Click the “Play the intervention” button. If you’ve followed these instructions, it should work. | |||
==FAQ== | |||
===Do all the assessment questions have to be coded using the interface tools? === | |||
The short answer is yes, all the assessment questions need to be coded using the interface tools. | |||
It is possible to read questions from a database, but this is beyond the scope of the current project. This is one of the features we will need for the next proposal but not this one. | |||
Creating questions through the Lifeguide interface has its advantage, it helps people produce questions to the correct standard. | |||
===There is an error message poped up, suggest to check the .log file. Where is this .log file? What can I do with it?=== | |||
The location of the .log file may varied depends on the error. Usually, it will be shown on the error message. If there is not, try to look for it in the folder where the “LifeGuide Authoe.exe” file is, or try under the configuration folder. The file name will looks something like this: 1231330817922.log | |||
The .log file would help to identify the problem. If you don't understand it, or can't fix it, you can send it to the Authoring Tool support team. | |||
===Some of the text in the online intervention are overlap, which are not the same as designed in the Authoring Tool. why this happened and how to avoid it?=== | |||
This may be down to your computer's setting for display is different from our online system. You can avoid this by taking one of the following actions: | |||
*change your computer's setting for display to a smaller size: | |||
**from "start" menu, click on "control Panel", ten choose "Display". | |||
**from the pop up window, select "Settings" tab, and click on the "advanced" button | |||
**another window will pop up, select the "General" tab, from the "DPI setting" drop down list, change "Large size" to "Normal size", or "Custom setting" to apply your own | |||
*use a smaller size design for the text in Authoring Tool | |||
*leave plenty of space between created objects | |||
===I keep getting error messages about "Cannot find outcome declaration", What can I do?=== | |||
reasons for cause this may varied, please check: | |||
*you have named the interactions correctly, e.g. no space in between | |||
*you have refer to it correctly in logic file, e.g. indicated which page it is in by added "pagename." in front. | |||
*Valuable names are case sensitive in Authoring Tool, please make sure that you are referring using exactly the same words | |||
===How to draw a line?=== | |||
There are two ways to draw a line in Authoring Tool: | |||
*using the border function: you can create a very thin empty text box, and display one of the border as a line | |||
*using the "Edit Text" button: you can create a text box, and click on the "Edit Text" button, then select the "Horizontal Rule" button from the pop up window. But you can draw a vertical line using this method. | |||
===How to insert special symbols in text=== | |||
Special symbols that copied from other applications may be display incorrectly in Authoring Tool, you can look up the code for the required symbols, and enter them into the text entry box in the properties area. | |||
*an example link for HTML code: http://www.ascii.cl/htmlcodes.htm | |||
===Some of the images are not clear in the online version, how to improve them?=== | |||
you can resize your images to the required size before placing them into the Authoring Tool. | |||
Latest revision as of 10:19, 9 April 2018
What is the Authoring Tool
Please refer to the Authoring_Tool for what the tool is and what features it has.
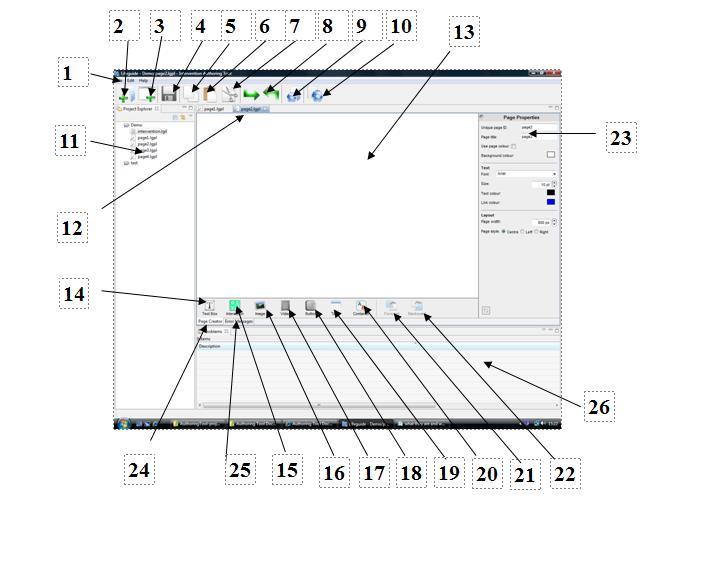
Authoring Tool Interface Items (what they are and what they do)
- Top section menu bars:
- Text menu: There are three text menus: File, Edit, and Help (No. 1).
- Each of them contains a submenu that will be displayed when it is clicked. The provided functions are explained by their labels.
- Top Icons: There are ten icons that are located on the top menu bar. They all have a text explanation when you hover your mouse over them.
- New Project (No. 2): for starting a new intervention.
- New Page (No. 3): for creating a new page within a specified intervention.
- Save (No.4): for saving any changes to the current page.
- Copy (No.5): for copying a selected object.
- Paste (No.6): for pasting a copied object into the current page, the copied object can be from any page within the Authoring Tool system.
- Cut (No.7): for cutting an object out.
- Redo and Undo (No.8): for redoing or undoing the last actions.
- Export to Server (No.9): for exporting the specified intervention to so it can be put online.
- Preview intervention (No.10): for previewing the intervention on your computer before you export.
- Text menu: There are three text menus: File, Edit, and Help (No. 1).
- Mid section:
- Mid-left: Project Explorer (No.11), displays the names of the interventions and their files.
- Mid-top: page tabs (No.12), the page that you are editing will be highlighted.
- Mid-centre: this is the editing area (No.13), where you interventions will be displayed so you can edit them.
- Mid-bottom: for creating things inside your intervention.
- TextBox (No.14): for simple text entry that doesn't require any user interaction.
- Interaction (No.15): it provides support for three types of user interaction.
- a) Single/Multiple Choice
- b) Text Entry (regular text or password)
- c) Numeric Value
- Image (No.16): for inserting an image into your intervention
- Video (No.17): for including a video in your intervention
- Button (No.18): for creating buttons, which can be a button that links to the next page, jumps to a specified page, or prints the page.
- Table (No.19): for creating a table.
- Container (No.20): for holding/containing any created objects together. This is most useful if some of the objects in the container are not going to be displayed, as it will remove any spaces left by the objects that are hidden.
- forward (No.21): for object ordering - brings the selected object forward.
- backward (No.22): for object ordering, sends the selected object backwards.
- Mid-right:
- Inspector (No.23): for setting properties and controlling style for the selected object.
- Bottom section:
- Page Creator and error messages tabs: for switching between these two sections of a page.
- Page Creator tab (No.24): shows the editing area, and allows you to create and edit the look of the open page.
- Error Messages tab (No.25): In here you write the logic for displaying errors on the current page (like when a user doesn't answer a question on the page)
- Problems (No.26): Any errors detected by the authoring tool will appear in this area.
- Page Creator and error messages tabs: for switching between these two sections of a page.
How to get started
To make use of this Authoring Tool, you need to install the program to your PC first
Installing the system:
- go to the Authoring Tool release website http://lifeguideonline.org/releases/authoring/
- download an application to your computer
- unzip it to your prefer location.
- run the file called "runme.bat". You don't need to choose any options, it will pop up and go away before you can do anything.
- run the executable file called "LifeGuide Author.exe". The Authoring Tool should be launched automatically.
Using the tool
Create a new project
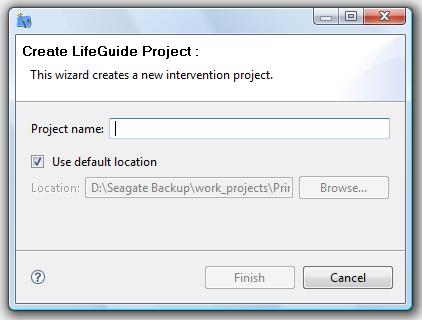
- click on the “New project” button (or alternatively select the same option from the File menu)
- a new project wizard will pop up and ask you to name the project.
- You need to give it an unique name from all the existing projects.
- The name must start with a letter and without space or special characters in between!
- You can also choose a different file location by uncheck the "Use default location" checkbox, then use the "Browse" button to select your prefer file location.
- click "Finish" once you have named your new project and happy with the file location. A newly created project should appeared on the left hand side Project Explorer area.
Create a new page
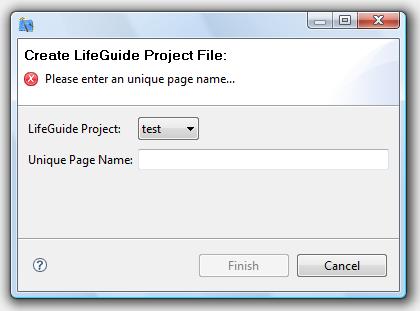
- click on the “New Web Page” button (or alternatively select the same option from the File menu)
- a new file wizard will pop up and ask you to name the new page.
- you need to select a project that you want for the new page. If the new page is for a new project, you need to create a new project first.
- you need to give it an unique name from all the existing pages within the project.
- The name must start with a letter and without space or special characters in between!
- click "Finish" once you have done the two steps above. A newly created page should appeared on the left hand side Project Explorer area, under the selected project.
Open an existing page
- click on the page name that is displayed under the project, you should now have the selected page open in the mid section of the Authoring Tool.
Copy a page
- Open the page that you want to copy
- Click on “Save as” in the “File” menu
- Enter or select the project name for the file that you want to put into
- Name it uniquely within the project folder
- Click “OK”
Copy a project
- Click on “Import Project” in the “File” menu
- Use the “browse” button to select your project
- Check the “copy projects into workspace” box
- Click “Finish”
Delete a page
- Select the page by click on the file name in the “Project Explorer” area
- Click “Delete” key
- click “Yes” to confirm
Delete a project
- Select the project by click on the name in the “Project Explorer”
- Click “Delete” key
- Select a delete option from the pop up box, then click “Yes”
text box
pain text such as heading and paragraphs can be added by creating text boxes
- create a text box: Click on the “Text Box” button, a newly created text box will be displayed on the top left hand side of the editing area with a short message of “edit me”.
- move a text box: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely under the "Style Properties" area
- resize a text box: You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely under the "Style Properties" area
- edit text: In the right hand side “TextBox Properties”, you can edit text by enter the text into the text box which labelled “text”, this will require HTML code for formatting. Alternatively, click on the "Edit Text" button. A pop up window will allow you to edit text in the way that similar to Microsoft Word.
- change styles: uncheck the "Use global style" checkbox under the "Style Properties" session, a list of options will appeared underneath.
- Text align (Left, Centre, and Right): check the required alignment checkboxes to apply
- format (Bold, Italic, and Underline): check the required format checkboxes to apply
- font: select an available one from a drop down list to apply
- text size: enter the required size number in the entry box next to the "Size" label, or adjust the number by click on the up or down triangle that next to the size entry box.
- colour:
- click on the "Text colour" label or its corresponding colour box.
- As a result, a colour picker box will pop up, allowing you to select a colour that you would like. Move the right hand slider to select a colour and then choose a shade by clicking on it in the main colour box, or enter the colour code at the bottom of the colour picker. Close this pop up box with the "X" button on the top right hand side, and the colour will be changed.
- you can also click on the "Use different link colour" or "Use background colour" checkboxes, and change the colour in the same way as if required.
- by default, the text colour box is set to be black, the link colour box if set to be blue, and the background colour box is set to be white.
- the alternatively way of changing the style, such as font, size, colour, is using the "Edit Text" button. Its pop up window will not only allow you to edit the text but also change the styles in the way that similar to Microsoft Word.
- border and corners: there is a border picker box on the right hand side of the "border and corners" label, you can click on individual sides to apply the selected borders, or click in the middle of the box to select all four sides; you can also change the corners to curve ones in the same way.
- set control of a text box:
- you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply
- you can set the selected text as a link or a variable by using the "Set Selected Text As..." button.
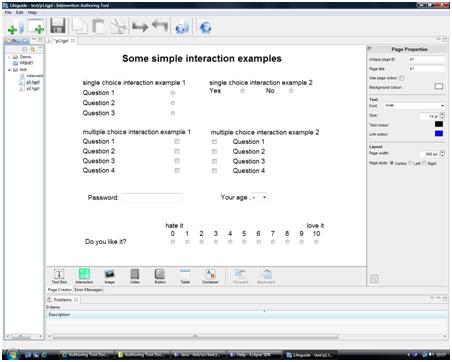
Interaction
Questions that required user input can be added by creating interactions
- create an interaction: Click on the “Interaction” button, and select a required form (Single/Multiple Choice, Text Entry, or Numeric Value), then a newly created interaction object will be displayed on the top left hand side of the editing area with a Prompt.
- you need to give it an unique name from all the existing interactions within the page.
- The name must start with an letter, only contain alphanumeric characters, hyphens:'-' and underscores:'_', and without space in between!
- move an interaction: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area
- resize an interaction: You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely in the properties area. For the text entry interaction, there will be a "Rows" instead of the "H".
- edit a Single/Multiple Choice interaction:
- you can edit the "Prompt" in the text entry area which is labelled "Text (Optional)". As what it mean by the label, it is optional, you can leave it blank. You can also use the "Edit Text" button to edit the prompt in a pop up window.
- It will be a single choice interaction by default. You can change it to a multiple choice interaction by adjust the number of the Maximum choices, which is just under the "Edit Text" button. Single choice interactions will use circle checkboxes, and multiple choice interactions will use square checkboxes.
- The labels will be displayed on the left hand side by default. You can change this by select the "Display label on right" checkbox under the layout session
- The responses will be displayed vertically by default. You can change this by select the "Horizontal" checkbox under the layout session
- You can also add labels to the interaction by using the "Left label" and "Right Label" text entry boxes. they are optional, and will be display when the responses are in vertical setting.
- You can modify the questions by clicking on the “Edit Responses” button.
- A pop up box will appeared, the field on the left is for the response IDs, and the one on the right is the responses that will be displayed.
- All responses need to be named uniquely. they must start with an letter, only contain alphanumeric characters, hyphens:'-' and underscores:'_', and without space in between!
- You can also add more responses by clicking on the “+” button, or delete responses by clicking on the corresponding “Delete me” button.
- Close this pop up box with the "X" button on the top right hand side, and the responses will be updated.
- edit a Numeric Value interaction:
- you can edit the "Prompt" in the text entry area which is labelled "Text (Optional)". As what it mean by the label, it is optional, you can leave it blank. You can also use the "Edit Text" button to edit the prompt in a pop up window.
- you can set the lower, upper boundary, and the step arrange for the number displayed by adjust the up or down triangle that next to the corresponding labels.
- you can select a type for the interaction to be displayed as a drop down list or as individual buttons in the Layout session.
- when a individual button checkbox is selected, a list of options will be displayed underneath: "Show numbers" will show the lower and upper bound numbers only; "All numbers" will show the numbers in every step; the left and right labels are optional, they are for the lower and upper bound numbers.
- when a drop down list checkbox is selected, you can also set the default value using the "List default value" entry box
- change styles: uncheck the "Use global style" checkbox under the "Style Properties" session, a list of options will appeared underneath.
- Text align (Left, Centre, and Right): check the required alignment checkboxes to apply
- format (Bold, Italic, and Underline): check the required format checkboxes to apply
- font: select an available one from a drop down list to apply
- text size: enter the required size number in the entry box next to the "Size" label, or adjust the number by click on the up or down triangle that next to the size entry box.
- colour:
- click on the "Text colour" label or its corresponding colour box.
- As a result, a colour picker box will pop up, allowing you to select a colour that you would like. Move the right hand slider to select a colour and then choose a shade by clicking on it in the main colour box, or enter the colour code at the bottom of the colour picker. Close this pop up box with the "X" button on the top right hand side, and the colour will be changed.
- you can also click on the "Use different link colour" or "Use background colour" checkboxes, and change the colour in the same way as if required.
- by default, the text colour box is set to be black, the link colour box if set to be blue, and the background colour box is set to be white.
- the alternatively way of changing the style, such as font, size, colour, is using the "Edit Text" button. Its pop up window will not only allow you to edit the text but also change the styles in the way that similar to Microsoft Word.
- border and corners: there is a border picker box on the right hand side of the "border and corners" label, you can click on individual sides to apply the selected borders, or click in the middle of the box to select all four sides; you can also change the corners to curve ones in the same way.
- set control of an interaction:
- you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply
- you can set a text entry interaction to be text or password by select one of the "Text" and "Password" checkbox. The entered text will be displayed in "*" when the interaction is set as "Password".
Image
Images can be added using the "Image" button
- insert an image: Click on the “Image” button, a default image will be displayed on the top left hand side of the editing area which says 'Change Me'.
- for your image to be displayed, you need to have it saved in the same project folder as your you current page, and enter the relative file path (its file directory within the project) into the "Image Location" entry box
- you can also give it a title, this is optional.
- the given name must start with an alphabetic character, contain alphanumeric characters, hyphens:'-' and underscores:'_' only, and without space in between.
- move an image: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area
- resize an image:
- You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely in the properties area.
- You can also bring the image back to its default size by click on the "Reset Image Size" button
- set control of an image:
- you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply
Video
Videos can be added using the "Video" button
- insert a video: Click on the “Video” button, a black video screen will be displayed on the top left hand side of the editing area.
- for your video to be displayed, you need to have it saved in the same project folder as your you current page, and enter the relative file path (its file directory within the project) into the "Video Location" entry box.
- move a video: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area
- resize a video:
- You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "Width" and "Height" figures precisely in the properties area.
- set control of an video:
- you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply
Button
Buttons can be added using the "Button" button
- create a button: Click on the “Button” button, a newly created button will be displayed on the top left hand side of the editing area with a default message of "A button".
- you can select a button type from the three options: Next, Jump, and Print
- Next button will direct to the next page that is specified the logic page;
- Jump button will direct to a particular page that you specified in the "Jump to" box;
- Print button will link to your printing system, a Print window will pop up to let you select further printing options, such as printer or number of copies.
- you can select a button content type from the three options: Text, Image, and Text&Image;
- Text button will have a entry box for editing the text;
- Image button:
- for your image to be displayed on the button, you need to have it saved in the same project folder as your you current page, and enter the relative file path (its file directory within the project) into the "Image file" entry box.
- you can also give it a title, this is optional.
- the given name must start with an alphabetic character, contain alphanumeric characters, hyphens:'-' and underscores:'_' only, and without space in between.
- Text&Image button: include the user input requirements that both the text button and the image button has, with an extra option of image position, you can select "Left of text" or "Right of text" to apply
- you can select a button type from the three options: Next, Jump, and Print
- move a button: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area
- resize a button: You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely in the properties area.
- change styles: uncheck the "Use global style" checkbox under the "Style Properties" session, a list of options will appeared underneath.
- Text align (Left, Centre, and Right): check the required alignment checkboxes to apply
- format (Bold, Italic, and Underline): check the required format checkboxes to apply
- font: select an available one from a drop down list to apply
- text size: enter the required size number in the entry box next to the "Size" label, or adjust the number by click on the up or down triangle that next to the size entry box.
- colour:
- click on the "Text colour" label or its corresponding colour box.
- As a result, a colour picker box will pop up, allowing you to select a colour that you would like. Move the right hand slider to select a colour and then choose a shade by clicking on it in the main colour box, or enter the colour code at the bottom of the colour picker. Close this pop up box with the "X" button on the top right hand side, and the colour will be changed.
- you can also click on the "Use different link colour" or "Use background colour" checkboxes, and change the colour in the same way as if required.
- by default, the text colour box is set to be black, the link colour box if set to be blue, and the background colour box is set to be white.
- the alternatively way of changing the style, such as font, size, colour, is using the "Edit Text" button. Its pop up window will not only allow you to edit the text but also change the styles in the way that similar to Microsoft Word.
- border and corners: there is a border picker box on the right hand side of the "border and corners" label, you can click on individual sides to apply the selected borders, or click in the middle of the box to select all four sides; you can also change the corners to curve ones in the same way.
- set control of a button:
- you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply
Table
Tables can be added using the "Table" button
- create a table: Click on the “Table” button, a newly created table will be displayed on the top left hand side of the editing area with two rows and two columns
- you can adjust the figures for the "Number of Columns" and "Number of Rows" to meet your needs
- you can edit the text by click on the "Edit Cells" button. As a result, a pop up window will appeared, click on the individual cells to edit the text.
- move a table: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area
- resize a table: You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely in the properties area.
- change styles: uncheck the "Use global style" checkbox under the "Style Properties" session, a list of options will appeared underneath.
- Text align (Left, Centre, and Right): check the required alignment checkboxes to apply
- format (Bold, Italic, and Underline): check the required format checkboxes to apply
- font: select an available one from a drop down list to apply
- text size: enter the required size number in the entry box next to the "Size" label, or adjust the number by click on the up or down triangle that next to the size entry box.
- colour:
- click on the "Text colour" label or its corresponding colour box.
- As a result, a colour picker box will pop up, allowing you to select a colour that you would like. Move the right hand slider to select a colour and then choose a shade by clicking on it in the main colour box, or enter the colour code at the bottom of the colour picker. Close this pop up box with the "X" button on the top right hand side, and the colour will be changed.
- you can also click on the "Use different link colour" or "Use background colour" checkboxes, and change the colour in the same way as if required.
- by default, the text colour box is set to be black, the link colour box if set to be blue, and the background colour box is set to be white.
- the alternatively way of changing the style, such as font, size, colour, is using the "Edit Text" button. Its pop up window will not only allow you to edit the text but also change the styles in the way that similar to Microsoft Word.
- border and corners: there is a border picker box on the right hand side of the "border and corners" label, you can click on individual sides to apply the selected borders, or click in the middle of the box to select all four sides; you can also change the corners to curve ones in the same way.
- set control of a table:
- you can select a required type (Normal, Feedback, or Error) from the "Other Properties" session to apply
Container
Created objects can be organised by putting in containers, it will shift required objects together, and move empty spaces away. This is particular useful for feedback type objects that depending on user selected options. Without a container, feedback messages of unselected options will take up spaces in the result pages.
- create a container: Click on the “Container” button, and select from "Horizontal" or "Vertical", a newly created container will be displayed on the top left hand side of the editing area.
- Horizontal container: for place objects together horizontally
- Vertical container: for place objects together vertically
- you can swap between Horizontal container and Vertical container by select the required "Container type" checkboxes under the properties area.
- move a container: you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely in properties area
- resize a container: You can resize it by dragging the resize handles on its sides,
- placing objects into contain: you can place an object into a container by holding on a key ("CTRL" for Windows' users, or "ALT" for MACs' users), and then clicking and dragging the required object into the container area. The border of the container will turn into blue dotted line when the object is moving within the area.
- ordering: the order of the objects within a container can be modified by clicking and dragging the names of the textboxes that showed in the properties area into their required position
- move an object out of a container: you can move any object out of a container by holding on a key ("CTRL" for Windows' users, or "ALT" for MACs' users), and then clicking on the name of the object that showed in the properties area.
- delete an object: to delete an object that is placed within a contain, you need to remove it from the container first, then delete it in a usual way.
Forward and Backward
Created objects can be ordered by using the Forward and Backward buttons.
- bring an object in front of another object: selected to required object first, then click on the "Forward" button
- send an object to the back of another object: selected to required object first, then click on the "Backward" button
Define logics
The system has a file called “intervention.lgil” for writing the intervention logic. With a project opened in the Authoring Tool, you should see this file that’s different from the others in the left hand window. This file will let you edit the logic that works behind the scenes on the intervention.
Throughout this session, the following styles have been used to describe the LifeGuide logic.
- Keywords are written in CAPITALS
- Optional keywords are written in Italic
- Sections of logic that can be repeated 0…∞ times are written in square brackets with a * afterwards: [ repeating section of logic ]*
- Optional sections are written in square brackets with a ? afterwards: [optional section of logic]?
- Things in angled brackets: <likeThis> need to be replaced by whatever is appropriate for the intervention that you are creating at the moment
BEGIN SECTION <sectionName>
- This section statement is optional, you can put pages into sections. Sections can go inside other sections.
- example:
begin section ShortVersion
or:
begin ShortVersion
END SECTION
- this is part of the section statement, once a section has been defined, it must have an end.
- example:
begin section ShortVersion
show shortpage2
show shortpage3
end section
SHOW PAGE <pageName> [ IF (<someExpression>) ]?
- SHOW PAGE <pageName> shows a page
- when use together with the optional part [ IF (<someExpression>) ], the page will only be shown if someExpression equates to true.
- Pages will be shown in the order that they are mentioned in the logic.
- example:
show page1 #the 'page1' will be shown first,
show page2 #then the 'page2' will be shown when a button of 'next' type is pressed.
show page3 if (page2.pain = "yes") #'pain' is the name of a single choice interaction in 'page2', which has two
#response with ids of 'yes' and 'no';
#when the next button in 'page2' is pressed,
#'page3' will be shown if the 'yes' response is selected; otherwise,
show page4 if (page2.pain = "no") #'page4' will be shown if the 'no' response is selected
AFTER PAGE | SECTION <name> IF (<someExpression>) THEN GOTO PAGE | SECTION <destinationName>
- After a participant finishes with a page/section, this will make them go to page/section <destinationName> if <someExpression> evaluates to true.
- This must be a page/section that comes later on in the intervention (ie, one that hasn’t been defined in the logic yet).
- example:
after page1 if (random = 0) goto ShortVersion
after page1 if (random = 1) goto LongVersion
SHOW FEEDBACK <pageName.feedbackName> IF (<someExpression>)
- This will display an item on page <pageName> that has been set to Feedback inside the authoring tool if <someExpression> evaluates to true.
- example:
show page2.good if (alcohol <= 30) #'good' and 'bad' are two feedback type of textboxes in 'page2';
show page2.bad if (alcohol > 100) #'alcohol' is the name of a valuable which will be under a specified condition
#the 'good' or 'bad' textbox will be shown if the condition is met.
SET <variableName> TO VALUE OF <someExpression>
- This will create a variable called <variableName> and set it to the value of <someExpression>.
- This can be a string, integer, another variable or a value taken from something on another page.
- example:
set q1Answer to page1.question1 #'q1Answer' is a newly create variable name;
#'question1' is the name of an interaction in 'page1'
#by using this line of statement, we can save the value of user selected option
#and store it in the 'q1Answer' variable
SET <pageName.variableName> TO VALUE OF <expression>
- This sets the value of the variable <variableName> on page <pageName> to the value of <expression>.
- In order to make this work, write <variableName> inside a text box on page <pageName>, then select the <variableName> inside the text box and use the ”Set Selected Text As…” button, and set it as a variable.
- example:
set page2.option1 to q1Answer #'option1' is a variable name in 'page2' that is set with in a textbox using
#the ”Set Selected Text As…” button, and it display in the textbox as:
#<printedVariable identifier="option1"/>
#by using this line of statement, we can display the value 'q1Answer' in 'page2'
IF (<someExpression>) <setOutcomeList> [ ELSE IF (<someExpression>) <setOutcomeList> ] * [ ELSE (<someExpression>) <setOutcomeList> ] ?
- This is an If, ElseIf, Else statement, its construct allow for conditional executions of code fragments.
- <setOutcomeList> is a comma separated list (all on the same line) of the SET <variableName> TO VALUE OF <someExpression> explained above. ie: set a to (1+2), set b to page4.multiplier, set finalValue to (a * b)
- [ ELSE IF (<someExpression>) <setOutcomeList> ] is optional, and you can has as many levels as you like
- [ ELSE (<someExpression>) <setOutcomeList> ] is also optional
- example:
if (page1.type = "beer") set percentage to 5 #'page1' is the name for a page; 'type' is the name of a
else if (page1.type = "wine") set percentage to 12 #single choose interaction in 'page1'; 'beer', 'wine',
else if (page1.type = "liqueur") set percentage to 20 #and 'liqueur' are the response names for the interaction;
else set percentage to 40 #'percentage' is the name of a valuable which will be set here
#according to user's response.
Variable names
- Variable names should start with an underscore (_) or a lower case letter (a-z). After the first character, they can contain lower or upper case letters, numbers, underscores and hyphens (-).
Expressions
- Strings are surrounded by double quotes ie: “This is a string”
- Expressions in LifeGuide must be fully bracketed. So (A and B and C) should be (A and (B and C)) or ((A and B) and C) etc.
- Functions in LifeGuide are written in the conventional functionName(arg1, arg2…) format. This means that the expression above could be rewritten as: and(A,B,C).
- Operators are anything that takes only two arguments, and can be written as (A op B), or in functional format as op(A,B). The following functions and operators can currently be used in lifeguide:
- Operators: =, +, *, /, and, &&, or, ||, >, <. >=, <=
- Functions: and, &&, or, ||, add, +, sum, not, multiply, *, /, >, morethan, <, lessthan, >=, morethanequal, <=, lessthanequal, isempty, contains, size, randomnumber, makenewuser, default,
- examples:
set alcohol to ( multiply ( percentage, volume, page1.quantity ) / 100)
show fruit if (isempty(fruit))
show page2.basketball if (page1.sports contains multiple("basketball"))
show page2.cricket if (page1.sports contains multiple("cricket"))
show page2.football if (page1.sports contains multiple("football"))
show page2.hockey if (page1.sports contains multiple("hockey"))
show page2.rugby if (page1.sports contains multiple("rugby"))
show page2.tennis if (page1.sports contains multiple("tennis"))
show page2.nosports if (size(page1.sports) = 0)
show page2.somesports if (not ((size(page1.sports) = 0) or (size(page1.sports) = 6)))
show page2.manysports if (size(page1.sports) = 6)
show page1
set random to randomnumber( 0 , 1 )
after page1 if (random = 0) goto ShortVersion
after page1 if (random = 1) goto LongVersion
show signup
after signup if (makenewuser( signup.uname, encode(signup.pass) ) ) goto signup-thanks
set default p2.q1 to p1.q1
Comments and other things to help code legibility
- Single line comments can be made by adding a hash (#) to the beginning of a line.
- If a single line is getting too long it can be broken up by ending the line with a ‘…’ so long as there is no other space between it and the next line. So, using this, a comma-separated list of SET statements could be broken up onto multiple lines as follows:
set a to (1+2), …
set b to page4.multiplier, …
set finalValue to (a * b)
Explort and upload your newly created intervention online
In order to see your intervention in function, you’ll have to upload it to the LifeGuide website, but first you’ll have to export it from the Intervention Authoring Tool.
- Export
- Click the “Export” button on the top toolbar, or select the “Export” option from the “File” menu.
- There will be a pop up window that allow you to choose where you want to save the file. Choose a location by clicking the browse button and selecting a directory for your file. Give it a name and click the save button.
- upload
- Open a web browser window and go to http://beta.lifeguideonline.org
- You’ll need to create an account to be able to upload your intervention to the LifeGuide website (by clicking the register button and filling out the form). Once you’ve successfully register, you will be automatically logged into the site.
- Click on “My Interventions” on the left hand side, followed by “New Intervention” near the top. Follow the instructions on the screen, making sure that the file you upload is the one you have just exported. Finally, click the create button at the bottom
- View your intervention online
- Having successfully uploaded your intervention to the LifeGuide site you will be presented with a screen dedicated to this intervention. Towards the bottom there is a “Play” button.
- Click the “Play the intervention” button. If you’ve followed these instructions, it should work.
FAQ
Do all the assessment questions have to be coded using the interface tools?
The short answer is yes, all the assessment questions need to be coded using the interface tools.
It is possible to read questions from a database, but this is beyond the scope of the current project. This is one of the features we will need for the next proposal but not this one.
Creating questions through the Lifeguide interface has its advantage, it helps people produce questions to the correct standard.
There is an error message poped up, suggest to check the .log file. Where is this .log file? What can I do with it?
The location of the .log file may varied depends on the error. Usually, it will be shown on the error message. If there is not, try to look for it in the folder where the “LifeGuide Authoe.exe” file is, or try under the configuration folder. The file name will looks something like this: 1231330817922.log The .log file would help to identify the problem. If you don't understand it, or can't fix it, you can send it to the Authoring Tool support team.
Some of the text in the online intervention are overlap, which are not the same as designed in the Authoring Tool. why this happened and how to avoid it?
This may be down to your computer's setting for display is different from our online system. You can avoid this by taking one of the following actions:
- change your computer's setting for display to a smaller size:
- from "start" menu, click on "control Panel", ten choose "Display".
- from the pop up window, select "Settings" tab, and click on the "advanced" button
- another window will pop up, select the "General" tab, from the "DPI setting" drop down list, change "Large size" to "Normal size", or "Custom setting" to apply your own
- use a smaller size design for the text in Authoring Tool
- leave plenty of space between created objects
I keep getting error messages about "Cannot find outcome declaration", What can I do?
reasons for cause this may varied, please check:
- you have named the interactions correctly, e.g. no space in between
- you have refer to it correctly in logic file, e.g. indicated which page it is in by added "pagename." in front.
- Valuable names are case sensitive in Authoring Tool, please make sure that you are referring using exactly the same words
How to draw a line?
There are two ways to draw a line in Authoring Tool:
- using the border function: you can create a very thin empty text box, and display one of the border as a line
- using the "Edit Text" button: you can create a text box, and click on the "Edit Text" button, then select the "Horizontal Rule" button from the pop up window. But you can draw a vertical line using this method.
How to insert special symbols in text
Special symbols that copied from other applications may be display incorrectly in Authoring Tool, you can look up the code for the required symbols, and enter them into the text entry box in the properties area.
- an example link for HTML code: http://www.ascii.cl/htmlcodes.htm
Some of the images are not clear in the online version, how to improve them?
you can resize your images to the required size before placing them into the Authoring Tool.