Adding Drop-down Menus
Numeric value interactions are used in interactions asking end-users to select a numerical response (e.g. asking for age or asking them to rate something), or when you want to collect numerical data from the interaction for statistical analysis.
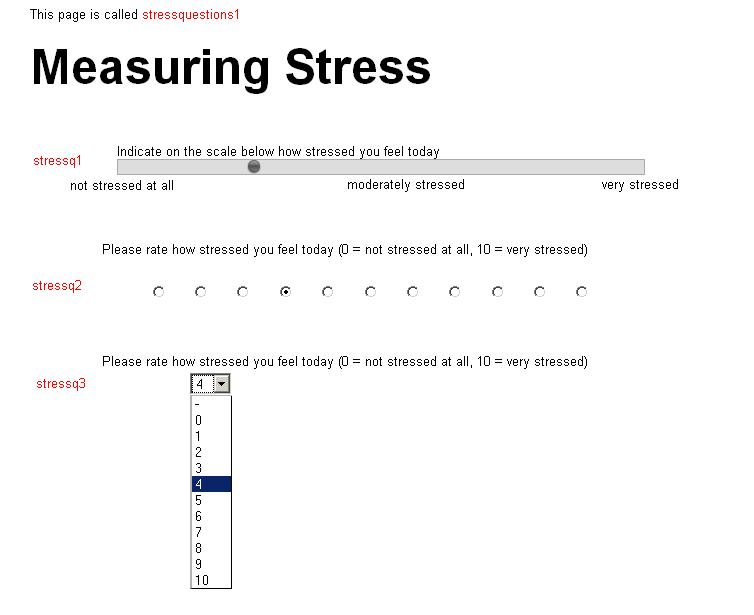
Numeric value interactions can be displayed in one of four different ways: individual buttons, drop-down list, slider or a vertical slider (see figure 4). The only difference between these types of interactions is the way in which they ask end-users to give a score.
Setting the range for the numeric value interaction
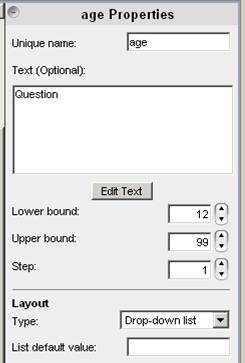
The Lower bound and Upper bound options allow you to choose the range of responses (e.g. 1-10) whilst the step indicates the difference (gap) between each number.
When using a drop-down list, the List default value allows you to edit what the end-user sees when the drop-down list is closed. You can enter - as a default value if you do not it to be 0.
Figure 5 illustrates the options selected for the age question presented in figure 1. For this example the lowest possible response has been set to 12 whilst the highest response is 99.
As we are asking for age, a step of 1 has been chosen to ensure that every possible age is presented in the drop-down menu.