Authoring Tool
Jump to navigation
Jump to search
Ideas/Features
Pages
- Draggable & resizeable elements
- double-click to edit!
- Inspectors for changing properties
- QTI item xml output, with a stylesheet
- Support for themes
- layouts ala iWeb
- Support for:
- images
- video
- text boxes
- links
- interactions
- Support for feedback (i.e. validation)
- templated boxes (groups of elements wrapped in a qti template?)
- buttons
- Spellchecking
- link checking
Logic
- Hypertalk-like scripting language, compiled to QTI assessmentTest
- Validation
Application
Integrated upload to lifeguide via web-service Export to content-package
Useful features in existing applications
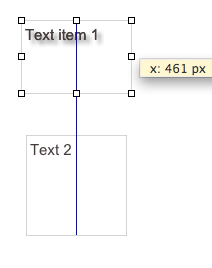
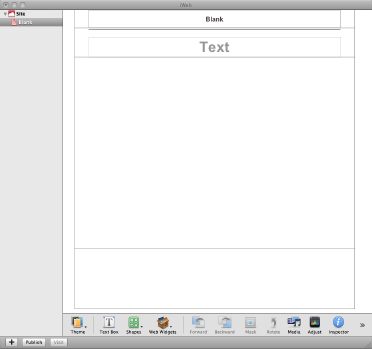
- iWeb
- iWeb is a WYSIWYG HTML editor for Macs. When dragging editable objects, iWeb automatically snaps the user to any other objects in the document. This makes for easy laying out of pages. It also has a very clean and simple user interface, with just a sidebar containing the pages that are loaded and a toolbar at the bottom which allows the user to edit the basic page style and add objects to it.
- MS PowerPoint & Word
- Since most computer users are familiar with Microsoft Office, incorporating aspects of their design into the authoring tool would help users with little computing experience to use the tool. Simple things, such as using the same (or very similar) icons for our toolbars and having similar click/right click/double click behaviour will all help to make the user experience as easy as possible for the less computer literate. However, having something as cluttered as the Word toolbar (above) might not be beneficial.
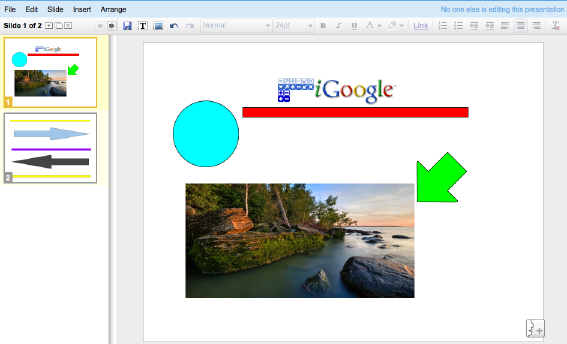
- Google Docs
- Google's online suite of office tools has a presentation editor which has many of the features we are looking to incorporate in the authoring tool. Since it runs in a web browser, the presentation is edited using Javascript. It also has a neat side panel which shows real time previews of the different pages of the presentation.