How to put images onto your intervention pages
Saving an image for use in LifeGuide
Colour and image mode
Ensure that you have saved your image in RGB colour mode – this is most suitable for use on websites. CMYK is more suitable for images that you plan to print.
If you have created the image yourself, it may be useful to note down the RGB colour properties (in most software you can use to create images this information will be available when you select a particular colour). This information means that you can exactly match up this colour in your LifeGuide pages.
File type
LifeGuide supports the use of .png .jpg and .gif files.
Image size and quality
It might be tempting to save images as the highest possible quality to ensure that they look good on your pages. However, this increases the size of the image and might make the page take a long time to load up, especially in slower browsers.
Try to create the image the same size you would like it to appear on the page in LifeGuide. A stretched image can reduce the quality and make the image appear pixelated. You can easily resize images in Microsoft Paint or you can download free software from the internet.
Legal issues
Make sure that you are legally allowed to use the image. Using a standard internet search such as Google to locate an image does not mean that you are legally allowed to use the image. You may need to pay for using some images and you may want to consider this in your research budget. You could use images you have created yourself or use a stock photo website such as the ones below to purchase images:
www.shutterstock.com
Links
These links provide further information:
A guide to saving images for website use A beginners guide to web graphics
How to place an image onto a page
- Save the image into your workspace in the format of a JPG or PNG
- Check the size of your image - you do not want it to be too big as it will take up a lot of space and possibly slow down your intervention
- Once you have saved the image to your workspace it will be listed along with your pages on the left hand side of the authoring tool. You may need to refresh your intervention in order for it to appear - click on the folder in Project Explorer, then right-click and select Refresh.
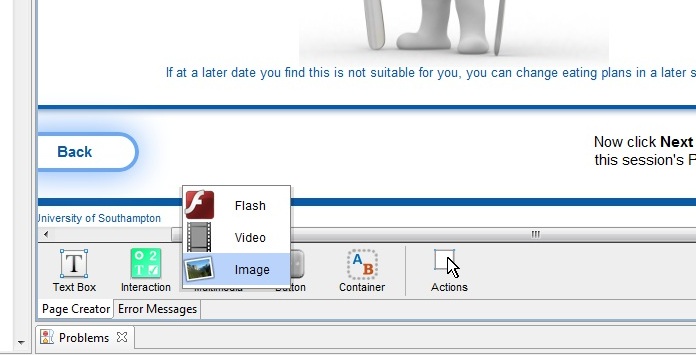
- To enter it onto a page click the Multimedia button on the bottom tool bar and select Image
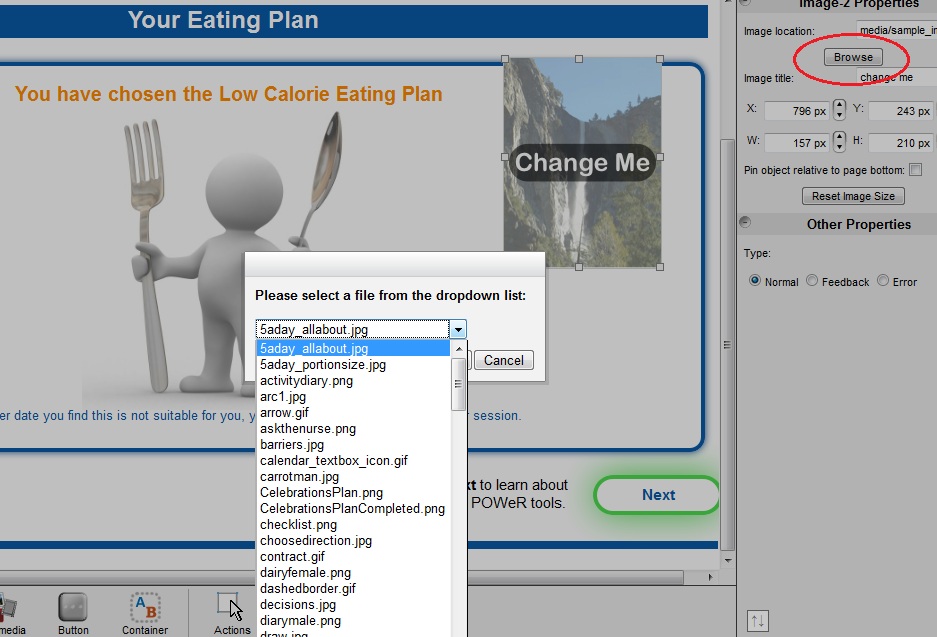
- A generic image will appear with Change me written across it
- When the image is selected, the tool bar on the left will be Image properties
- Click Browse and select your image from the drop down list. Alternatively, you can type in the name of the image in the Image location box, including the file extension (e.g. home.jpg).
N.B. The Image Location box is case sensitive for interventions uploaded on our servers, so it is important that you use the correct case so that the image can be displayed. We recommend using lower case letters when saving image files and naming images to avoid any confusion.
In preview mode, image names are not case sensitive, e.g. Home.jpg will still display the image home.jpg, but it is still important to use the correct case so that when you upload your intervention to our server, the image will be displayed.
- You can then adjust the size of your image and move it around the page until you are happy with it
Quick Tip: To return the image to its default size, simple click on Reset Image Size
Important considerations when adding images to your intervention
- It is important, for ethical reasons, that you give your image a meaningful title in the image title field. This is because a person with visual impairments using your intervention will use this name to help identify what the image is. The default title for each image added to the intervention is Change me and this is the name that will be presented to end-users unless this is changed. This name can include spaces and capital letters, but NOT special characters such as &,. etc.
- If using images from the web, rather than ones you have sourced yourself, it is important to check the copyright of the image. There are a number of royalty-free sites online including http://sxc.hu or http://www.istockphoto.com, however many of them need to be paid for and you may want to consider this in your research budget.
- Resize your images before you add them into the authoring tool. We strongly advise that you change the size of your images to the actual width and height you would like to present them to your end-users to ensure that your intervention runs faster and size of your intervention is kept minimal. You can easily resize images in Microsoft Paint or you can download free software from the internet.
Use these images to help you insert an image: