Styling your pages: Difference between revisions
No edit summary |
|||
| Line 10: | Line 10: | ||
==Setting the overall style of the intervention== | ==Setting the overall style of the intervention== | ||
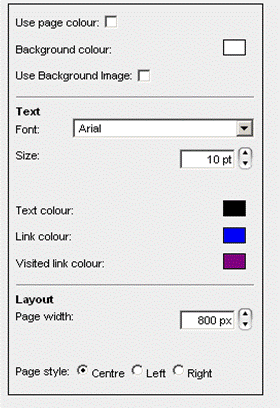
[[Image:Customisestyles.gif|frame|left|The customise styles options]] | |||
The '''customize style''' tab which can be found in the intervention.lgil file of the intervention allows you to set style features that will be applied to every page of the intervention. | The '''customize style''' tab which can be found in the intervention.lgil file of the intervention allows you to set style features that will be applied to every page of the intervention. | ||
This page allows you to select: | This page allows you to select: | ||
| Line 22: | Line 24: | ||
'''Note:''' Any changes you make to the customise styles options will be overwritten if you then use a template on that page, or change anything on the Page properties or Texbox properties. | '''Note:''' Any changes you make to the customise styles options will be overwritten if you then use a template on that page, or change anything on the Page properties or Texbox properties. | ||
==Colour== | ==Colour== | ||
Revision as of 13:33, 15 November 2010
Styling your pages
LifeGuide lets you do some basic styling for your intervention pages. If you want to use more advanced styles or graphics, you will need to enlist the help of a graphic designer. Make sure that they work in LifeGuide to create your look to ensure that their designs are compatible with the software.
A note on page length
The page can be as long as you want to make it. The length of a page in LifeGuide is determined by where you position your objects. If you want your page to be longer than the Page Author area you simply have to drag an object further down on the page to as far as you want it to go. This will automatically lengthen the page that is viewed.
However, it is wise to bear in mind your end-user – people do not like to have to keep scrolling down on pages to find the information that they are looking for and it may be preferable to break the pages up into smaller related areas of information.
Setting the overall style of the intervention
The customize style tab which can be found in the intervention.lgil file of the intervention allows you to set style features that will be applied to every page of the intervention.
This page allows you to select:
- the background colour or a background image
- the text style, size and colour for every page of the intervention
- the colours of any links that you include in the intervention
- and the layout of the page including the page width and whether it is positioned to the centre, left or right of the screen
Note: Any changes you make to the customise styles options will be overwritten if you then use a template on that page, or change anything on the Page properties or Texbox properties.
Colour
Changing the colour of pages, textboxes or text is easy. If you want to use a standard colour throughout the intervention then use the customize styles tab (see above) or use the options in the properties menu to change the colour of individual objects.
You will need to deselect the Use Global Style box to change the colour of individual objects.
The colour of an object is changed using a colour picker box.
FIGURE 5
- First pick the colour you would like from the band on the right.
- Then select the shade by clicking on the shade you would like or dragging the white circle.
- Your selected shade will show up in the box on the right. Each shade of colour has a unique Hex #.
If you want to use the same colour scheme throughout your intervention, you can make a note of the number to type it in the Hex: # box in the future.
If you have a specific colour that you want to use, you can enter the RGB (Red, Green, Blue) values into the colour picker box.
To copy a colour from another document, image or website:
- Take a screenshot (press prt sc on your keyboard)
- Paste the screenshot into Microsoft Paint
- Select colour picker icon from the icons on the left-hand side
- Click on the colour you want to copy
- Click on Colours in the top menu, then Edit Colours
- Select Define Custom Colour
- The Red, Green and Blue numbers will show. Put these numbers into the colour picker box in LifeGuide.
Background Colour and Page Colour
By selecting a different background colour to the page colour, you can create a border for your page.
Templates
Templates are useful if you have the same logo, header or footer that you wish to apply to your intervention pages.
Using templates can save a lot of time. For example, if you realise half-way into the development of your intervention that you need to add a link to every page or want to change something that occurs on a number of your pages. You will only need to do this once in the template file rather than having to go into every single page and make this change.
You can add text boxes, buttons or images to your template and can set a background/page colour to be applied to the page. If possible, you may want to ask a graphic designer to help build your template bearing in mind that it is important that they build the template within the authoring tool to ensure it is compatible with LifeGuide.
To create a template:
- Simply click on the New Template icon in the Main option bar in the authoring tool
- Select the project that you want to add the new template to, give it a unique name and then click finish
- Add any objects that you want on the template and make any changes to the style of the page as you would normally do for an intervention page
- Press save
Apply the template to a page by selecting the template from the drop down list in the page properties menu.
Templates will not be automatically applied to every page. You will need to apply the template to each new page you create and to any pages that were created before the template was put together.
You can have more than one template in your intervention if, for example, you have variations in the style of pages between sessions.
Using templates to set the style of the text
You can set a general style for the size, font, text colour, link colour, etc. for the intervention by changing this within the Page Properties of the template file. This general style will then be applied to any text box that is added to an intervention page that has used a template. Any additional styles not set in the template will then need to be changed manually (i.e. you can only have one style specified in the template).
Some tips on using templates:
The template function is still in an early stage of development therefore the following list of tips should help in using the templates as they are at the moment.
If you make a change to the template after it has already been applied to intervention pages you will need to either close the whole authoring tool down and then reopen it again or take the template off the pages and then put it back on again before these changes are applied.
If new objects go underneath the template - All new objects that are added to a page are automatically placed in the top left of the page for you to then drag into the position that is required. You may find that when you add new objects to a page which has a template, the new object goes underneath the template (at first it may seem as if the object hasn’t been added). In this situation, you can go to the template file and use the forward and back buttons on the Insert Panel to set the object that has been placed in the top left of the template backward. This means that any objects that are subsequently added to the page with a template will be placed forwards (i.e. on top of the template) so it is visible. Note: You may then need to close the authoring tool down and open it again for this change to take place on all of the pages.
Aligning and re-sizing objects on a page
Aligning objects on a page is simple. Click on the object and, whilst holding the button on the mouse, drag it to where you want it to go.
If you want a more precise alignment, adjust the X and Y figures under Style Properties. Resize objects by pulling the edges outwards or inwards at the corners and sides, or adjust the W and H figures under the Style Properties menu.
FIGURE 6
Lines, Curves and other shapes
You can put lines, curves or other shapes into your LifeGuide intervention by using the tools in Microsoft PowerPoint and saving the shapes as an image. These images are then inserted into your intervention page in the same way as other image files in LifeGuide (see images).
Forward and Back buttons
These buttons allow you to order your objects. For example you may want an image to come forward in front of a text box or vice versa, or you may want text to go over the top of an image. Clicking the forward button will (surprisingly!!) bring an object forward and clicking the back button will... yep you’ve guessed it... move the object backward.
The Order Items Button
By default, LifeGuide orders the objects on a page in the order in which they were added. The order items button on the insert panel allows you to change the order of objects on the page. Although this won’t change the way the objects are displayed on the page, it is useful for two main reasons:
- This will determine the order in which the data is exported to excel when it comes to collating and analysing the data. This is helpful for interpreting the data.
- When using websites, it has become a habit for many people to use the tab button on the keyboard to move from one object on a webpage to another – you may find you do this yourself (e.g. when registering for a site you may click the tab button to move from one text entry box to another). By ordering items you can ensure that the objects are ordered in a logical sequence for users.