Authoring Tool Documentation: Difference between revisions
| Line 99: | Line 99: | ||
*You can set controls and chang styles to the object in its right handside properties area | *You can set controls and chang styles to the object in its right handside properties area | ||
=== | ===Change styles to a selected object within the properties area=== | ||
'''common functions: apply to pages, textboxes, interactions, buttons, and tables''' | '''common functions: apply to pages, textboxes, interactions, buttons, and tables''' | ||
*alignment (left, centre, and right): check the required alignment checkboxes under the "Style Properties" session | *alignment (left, centre, and right): check the required alignment checkboxes under the "Style Properties" session | ||
Revision as of 08:39, 30 April 2009
What is the Authoring Tool
Please refer to the Authoring_Tool for what the tool is and what features it has.
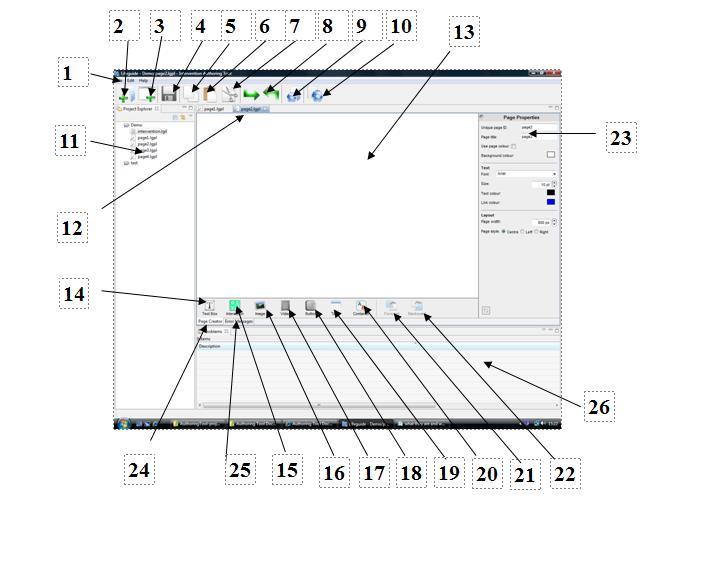
Authoring Tool Interface (what they are and what they do?)
- Top section menu bars:
- Text menu: There are three text menus: File, Edit, and Help (No. 1).
- Each of them contains a submenu that will be displayed when is clicked. The provided functions are self explained by their lables.
- Icon menu: There are ten icons that located on the top menu bar. They all have text explain when "mouse over" them.
- New Project (No. 2): for starting a new project.
- New Page (No. 3): for creating a new page within a specified project.
- Save (No.4): for saving any changes to the current page.
- Copy (No.5): for copying a selected object.
- Paste (No.6): for pasting an copied object into the current page, the copied object can be from any page with in the Authoring Tool system.
- Cut (No.7): for cutting an object out.
- Redo and Undo (No.8): for redo or undo the last actions in the timeing order.
- Export to Server (No.9): for upload the specified intervention online.
- Preview intervention (No.10): for preview the intervention in your local server.
- Text menu: There are three text menus: File, Edit, and Help (No. 1).
- Mid section:
- Mid-left: file directory (No.11), for displaying the names of the projects and their files.
- Mid-top: page tags (No.12), the page that you are editing will be highlighted.
- Mid-certer: this is the editing area (No.13), where you intervention creations will be displayed.
- Mid-button: for the editing tools, they are image icons with text lables
- TextBox (No.14): for simple text entry that doesn't require any user interactions.
- Interaction (No.15): it provides support to three tryps of user interactions.
- a) Single/Multple Choice
- b) Text Entry: e.g. password
- c) Numeric Value
- Image (No.16): for inserting an image into your intervention
- Video (No.17): for include an video in your intervention
- Button (No.18): for createing buttons, can be a button that link to the next page, or jump to a specified page, or for print.
- Table (No.19): for createing a table.
- Container (No.20): for holding/containing any created objects in a nice tidy way. it has an feature of shifting required objects together, and move empty spaces away. this is patiqula useful for feedback type of objects which not all of them will be displayed.
- forward (No.21): for object ordering, bring the selected object forward.
- backward (No.22): for object ordering, send the selected object to the back.
- Mid-right:
- Properties (No.23): for control setting and formatting. each created object has its own property, which will be displayed in the properties session when it is clicked on.
- Botton session:
- Page Creator and error messages tabs: for switch between these two sections of a page.
- Page Creator tab (No.24): for displaying the editting area of an opening page
- Error Messages tab (No.25): for displaying the error messages area of an opening page, where the logic of feedback message for that page will go.
- Problems (No.26): for displaying any errors that detected by the system
- Page Creator and error messages tabs: for switch between these two sections of a page.
How to get started
To make use of this Authoring Tool, you need to install the program to your PC first
Installing the system:
- go to the Authoring Tool release website http://lifeguideonline.org/releases/authoring/
- download an application to your computer (the workshop one contains a demo, but it may not be the latest release, and you will need a handout for the practice)
- unzip it to your prefer location.
- run the file called "runme.bat". You don't need to choose any options, it will pop up and go away before you can do anything.
- run the executable file called "LifeGuide Author.exe". The Authoring Tool should be launched automatically.
Using the tool
Create a new project
- click on the “New project” button (or alternatively select the same option from the File menu)
- a pop up box will ask you to name the project, you neeed to give it an unique name from all the existing projects, and click "finish"
- to make use of the tool, you need to have a page open for editing
Create a new page
- if start with a new project, you need to create a project as mentioned above first
- if start with an existing project, you need to select the required project by click on the project name that is displayed on the left hand session, then
- click on the “New Web Page” button (or alternatively select the same option from the File menu)
- a pop up box will ask you to name the page, you neeed to give it an unique name from all the existing pages within the project, and click "finish". you should now have a bland new page open in the mid section of the Authoring Tool.
Open an existing page
- click on the page name that is displayed under the project, you should now have the selected page open in the mid section of the Authoring Tool.
Copy a page
- Open the page that you want to copy
- Click on “Save as” in the “File” menu
- Enter or select the project name for the file that you want to put into
- Name it unquitly within the project folder
- Click “OK”
Copy a project
- Click on “Import Project” in the “File” menu
- Use the “browse” button to select your project
- Check the “copy projects into workspace” box
- Click “Finish”
Delete a page
- Select the page by click on the file name in the “Project Explorer” area
- Click “Delete” key
- click “Yes” to confirm
Delete a project
- Select the project by click on the name in the “Project Explorer”
- Click “Delete” key
- Select a delete option from the pop up box, then click “Yes”
Create a new object: apply to text box, interaction, image, video, button, table, and container
click on the required button at the bottom of the page author, a newly created object will be displayed on the top left hand side of the mid section (the editing area).
- you can move it to a prefer location by clicking and dragging, alternatively, adjust the "X" and "Y" figures precisely under the "Style Properties" area
- You can resize it by dragging the resize handles on its corners and sides, alternatively, adjust the "W" and "H" figures precisely under the "Style Properties" area
- You can set controls and chang styles to the object in its right handside properties area
Change styles to a selected object within the properties area
common functions: apply to pages, textboxes, interactions, buttons, and tables
- alignment (left, centre, and right): check the required alignment checkboxes under the "Style Properties" session
- format (bold, italic, and underline): check the required format checkboxes under the "Style Properties" session
- font: select an available one from a drop down list under the "Style Properties" session.
- text size: enter the required size number in the entry box next to the "Size" label, or adjust the number by click on the up or down triangle that next to the size entry box.
- change colour
- in the "Style Properties" session, uncheck the "Use global style" checkbox (except for page colour which doesn't need this step)
- uncheck the "Use different link colour" checkbox to change the link colour if applied.
- click on the label or its corresponding colour box that related to you colour changing requirement, such as “Text colour” or “Background colour”. By default, the text colour box is set to be black, the link colour box if set to be blue, and the background colour box is set to be white.
- As a result, a colour picker box will pop up, allowing you to select a colour that you would like. Move the right hand slider to select a colour and then choose a shade by clicking on it in the main colour box, or enter the colour code at the bottom of the colour picker. Close this pop up box and the colour will be changed.
- border and corners: there is a border picker box under the "Style Properties" session, you can click on individual sides to apply the selected borders, or click in the middle of the box to select all four sides; you can also change the corners to curve ones in the same way.
individual festures: apply to specified objects only
- text box:
- the alternatively way of changing the format, such as font, size, colour, is using the "Edit Text" button. A pop up window will allow you to do it in the way that similar to the one you use in Microsoft Word.
Define logics
The system has a file called “intervention.lgil” for writing the interverntion logic. With a project opened in the Authoring Tool, you should see this file that’s different from the others in the left hand window. This file will let you edit the logic that works behind the scenes on the intervention.
- Use the 4 page workshop demo as an example:
- The intervention is about trying to stop people from going to A&E thinking they are having a heart attack when they are fine. To make it simple, it only has 4 pages: a welcome page, a page with 1 question and 2 end pages. A participant would be redirected to a different end page depending on which answer to the question they chose. – if the participant selects that they have severe pain in the chest, upper arm or jaw on the second page, they will be presented with the third page, which advice them to see the doctor immediately; otherwise they will be presented with the fourth page, which infor them that they are not having a heat attack.
- In order for the intervention to do this properly we’ll have to write some logic to tell it what we want it to do. When they put into the logic language of this Authoring Tool, it will become something like this:
show nameOfPage1
show nameOfPage2
show nameOfPage3 if (nameOfPage2.NameOfInteraction = "IDofYesResponse")
show nameOfPage4 if (nameOfPage2.NameOfInteraction = "IDofNoResponse")
- The first and second lines should be self explanatory – “show nameOfPage” will tell the intervention player to show the pages in the order that they are typed into that file. When a participant clicks the “Continue” button on a page they will be moved on to the next page that is mentioned in this file.
- The third line needs a little more explanation. It starts in the same way as the first 2 lines, but has an “IF” after it. “nameOfPage2. NameOfInteraction” refers to the question that is on page2, which have been given a unique name “NameOfInteraction”.
- In the case of our demo, this will become:
show page1
show page2
show page3 if (page2. severepain = "yes")
show page4 if (page2. severepain = "no")
- The Authoring Tool accept different ways of writing the logic. Below are three examples of writing a logic for either A and B, or C and D.
- OR(AND(A, B), AND (C, D))
- (A AND B) OR (C AND D)
- || (&&(A, B), &&(C, D))
Explort and upload your newly created intervention online
In order to see your intervention in function, you’ll have to upload it to the LifeGuide website, but first you’ll have to export it from the Intervention Authoring Tool.
- Export
- Click the “Export” button on the top toolbar, or select the “Export” option from the “File” menu.
- There will be a pop up window that allow you to choose where you want to save the file. Choose a location by clicking the browse button and selecting a directory for your file. Give it a name and click the save button.
- upload
- Open a web browser window and go to http://beta.lifeguideonline.org
- You’ll need to create an account to be able to upload your intervention to the LifeGuide website (by clicking the register button and filling out the form). Once you’ve successfully register, you will be automatically logged into the site.
- Click on “My Interventions” on the left hand side, followed by “New Intervention” near the top. Follow the instructions on the screen, making sure that the file you upload is the one you have just exported. Finally, click the create button at the bottom
- View your intervention online
- Having successfully uploaded your intervention to the LifeGuide site you will be presented with a screen dedicated to this intervention. Towards the bottom there is a “Play” button.
- Click the “Play the intervention” button. If you’ve followed these instructions, it should work.
FAQ
Do all the assessment questions have to be coded using the interface tools?
The short answer is yes, all the assessment questions need to be coded using the interface tools.
It is possible to read questions from a database, but this is beyond the scope of the current project. This is one of the features we will need for the next proposal but not this one.
Creating questions through the Lifeguide interface has its advantage, it helps people produce questions to the correct standard.
The interface of the workshop demo has very few options. What else can the tool offer?
The workshop handout was just to introduce people in a 45 minute workshop to how to create questions, pages and logic - this is why there is such a simple example! It is only there to give you a basic idea of what is like to create an intervention using the Authoring Tool.
The tool has lots more to offer and more functions are developing. I think one of the ways to explain this is our online demos that we presented during the workshop. Please follow the links below, and play around with the selecting options, hopefully it will give you a better idea of what the tool can offer at the current stage.
Alcohol Calculator:
http://beta.lifeguideonline.org/player/play/alcohol
LifeGuide Internet Doctor: http://beta.lifeguideonline.org/player/play/doctor
Video Demo: http://beta.lifeguideonline.org/player/play/videodemo
Log in Demo http://beta.lifeguideonline.org/player/play/logindemo
Random Demo (you are randomly directed to a long or short version) http://beta.lifeguideonline.org/player/play/randomdemo
There is an error message poped up, suggest to check the .log file. Where is this .log file? What can I do with it?
The location of the .log file may varied depends on the error. Usually, it will be shown on the error message. If there is not, try to look for it in the folder where the “LifeGuide Authoe.exe” file is, or try under the configuration folder. The file name will looks something like this: 1231330817922.log The .log file would help to identify the problem. If you don't understand it, or can't fix it, you can send it to the Authoring Tool suport team.