Text: Difference between revisions
No edit summary |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 72: | Line 72: | ||
===Error messages=== | ===Error messages=== | ||
[[Image: | [[Image:Errormessageview.gif|frame|thumb|right|The error message view]] | ||
Error messages are messages that are shown to end-users if a response to an interaction is not adequately filled in. For example, in an intervention where it is necessary to know a person’s gender before they can carry on using the intervention, you would want to create an error message that appeared when they tried to move to the next page without responding to the interaction. | Error messages are messages that are shown to end-users if a response to an interaction is not adequately filled in. For example, in an intervention where it is necessary to know a person’s gender before they can carry on using the intervention, you would want to create an error message that appeared when they tried to move to the next page without responding to the interaction. | ||
| Line 82: | Line 82: | ||
See the full tutorial on | See the full tutorial on [[Adding Error Messages]]. | ||
===Feedback boxes=== | ===Feedback boxes=== | ||
Latest revision as of 14:12, 15 November 2010
Adding text
Any text for your intervention (including headings and paragraphs) needs to be added using a textbox.
Create a textbox by clicking on the Textbox button. A newly created text box will be displayed on the top left hand side of the editing area with a short message of edit me.
Adding and Editing Text
You can add and edit your text in one of two ways:
- Using the Rich text editor by selecting the option Edit text
- Using the properties menu by unchecking the Use Global Style box
The only differences between these are:
- The rich text editor allows you to change individual words in the paragraph whereas changing the text in the text properties menu will change every word in the textbox.
- The rich text editor also allows you to add symbols (such as the degree symbol - °).
- The rich text editor allows you to format the paragraphing of your text. The text properties menu requires you to add each paragraph in a separate textbox.
- There are 5 different text sizes in the rich text editor (1-5) whereas the text properties menu allows you to use text sizes you are used to (e.g. 10 or 12 point etc).
These functions can also be performed in the properties menu but this will require HTML code which can be complicated and unnecessary to learn.
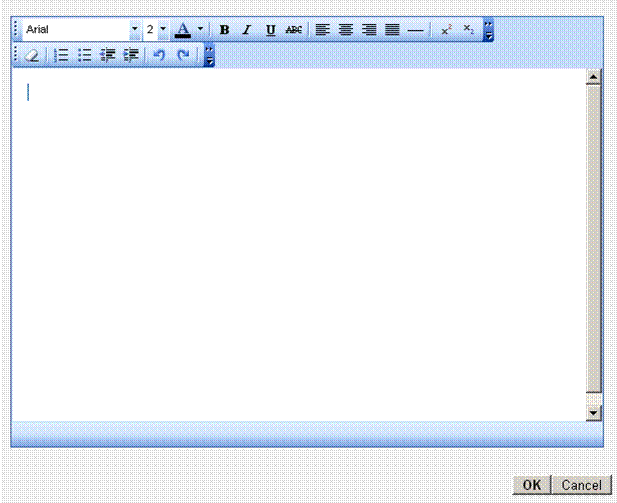
Using the Rich Text Editor
The rich text editor displays as What You See Is What You Get (WYSIWYG) and allows you to format the text as you would in Microsoft Word. Click on the Edit text option on the text box properties, this will open a new window allowing you to write and edit your text.
Tips for using the Rich text editor
As the Rich text editor does not have an option for inserting special symbols (e.g. the degree symbol - °) you will need to copy and paste these symbols from Microsoft Word into the text editor. When formatting individual words in the rich text editor, make sure you only highlight the words that you want to change. If you highlight the space before or after the selected word this will result in the space disappearing in your text. This is an unavoidable feature of the LifeGuide rich text editor.
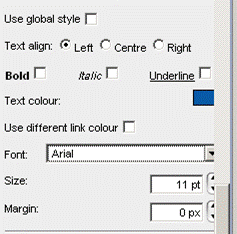
The properties menu allows you to:
- Align text to the left, centre or right
- Format text to be bold, italic or underlined
- Choose the text colour
- Change the colour of text you set as links (see above)
- Choose the font from the drop-down menu
- Select the size of text by using the arrows or typing the size in the box
- Apply a border to the textbox. Click in the middle of the border box to apply a border to all four sides or select the individual sides if you only want a border applied to those sides.
- Select a background colour for the text box.
Copy and pasting text
You can copy and paste content from a word document into the textbox Properties area where it says “Edit text”.
If you want to copy text from one text box to another, you can select the text in the textbox properties area, click on Copy, create a new text box, then Paste the text into the Textbox Properties area of the new text box.
To copy the entire textbox, click on the textbox, click on Copy, then click on Paste on whichever page you want to paste it.
Textbox Types
There are three types of textbox:
- Normal – The default text box for showing text that every end-user will see
- Error – This type is required for showing error messages to end-users
- Feedback – To provide feedback to end-users based on their responses in interactions
Change the textbox type by selecting the option under the textbox properties menu.
Error messages
Error messages are messages that are shown to end-users if a response to an interaction is not adequately filled in. For example, in an intervention where it is necessary to know a person’s gender before they can carry on using the intervention, you would want to create an error message that appeared when they tried to move to the next page without responding to the interaction.
Error messages are created by selecting the error type of text box. Although error messages are visible on the authoring page they will only be shown to end-users if they have not responded to a required interaction.
Each intervention page has a page creator view for developing the page and an error messages view to write the logic required to show an error message to an end-user. This is located below the insert panel (figure 9).
See the full tutorial on Adding Error Messages.
Feedback boxes
The feedback type is used to tailor your intervention so that end-users will only see relevant information based on their responses to previous interactions. When you choose the feedback type you will be asked to provide a unique name so that you can include it in the logic. Unlike normal textboxes, feedback textboxes are not viewed by every end-user.
Feedback text boxes are often combined with the use of containers. This is because containers move all of the objects that are meant to be viewed by the end-user up to the top of the page.
Setting text as a variable
The set as variable function is a useful tool for tailoring the intervention for your end-users. It allows you to set a word in the text box to display information that is specifically relevant to the end-user. The set as variable function may be used if:
- You want to take a response that an end-user has entered in an interaction and include it in a message that you display to them later on in the intervention.
- You want to display a score that you have calculated in the logic to the end-user. E.g. if you had a number of questionnaire items that you then scored and wanted to present to your end-user.
To set text as a variable simply highlight the word that you would like to set as a variable in the text properties menu. Select the set selected text as… button and then choose set as variable.
Example of Setting Text as a Variable
A simple example of when you might want to use the set as variable function is if an intervention asked the end-user on the first session to enter their name and then when the user logged into the second session it used this name to address the end-user.
In the example below we can see that the word name in this text box has been set as a variable. Logic is written into the intervention file to indicate where in the intervention this name can be found.
e.g.
show s2welcome
set s2welcome.name to login.loginuname
In this example the word ‘name’ on the page called s2welcome has been set as a variable. The line of logic above means that the person’s username will be taken from where they entered it on the login page and shown to them where the variable has been set on the s2welcome page.
Note: It is important to remember that only one word in the text box can be set as a variable.