Synergy Workshop Grabs: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 31: | Line 31: | ||
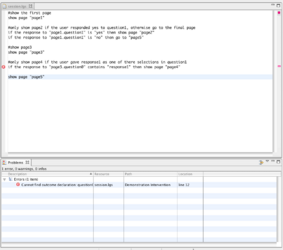
<gallery caption="LifeGuide Intervention Development Tool" widths="300px" heights="250px" perrow="3"> | <gallery caption="LifeGuide Intervention Development Tool" widths="300px" heights="250px" perrow="3"> | ||
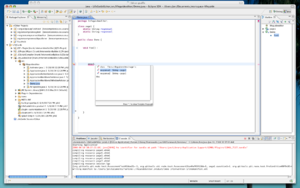
Image:syn-Window.png | Image:syn-Window.png|Overview of the tool; It will look much more user friendly in the future :) | ||
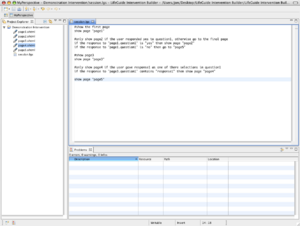
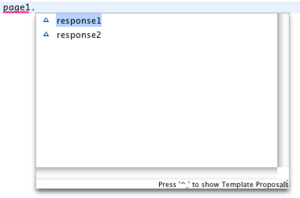
Image:syn-CodeComplete.png | Image:syn-CodeComplete.png|The logic editor will feature code completion | ||
Image:syn-codecomplete2.png | Image:syn-codecomplete2.png|code completion again | ||
Image:syn-ColorText.png | Image:syn-ColorText.png|and syntax highlighting | ||
Image:syn- | Image:syn-flow.png|Diagrammatic logic flow | ||
Image:syn-Logic Editor.png|Logic Editor showing an error | |||
Image:syn-Logic Editor.png | Image:syn-RichText.png|A WYSIWYG page editor (will be more powerful than what you see here) | ||
Image:syn- | Image:syn-editor_preview.png|Live preview of a page | ||
Image:syn- | |||
</gallery> | </gallery> | ||
Latest revision as of 14:03, 2 September 2008
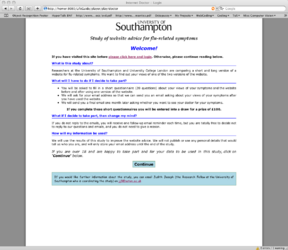
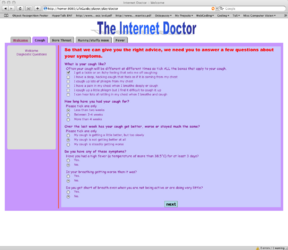
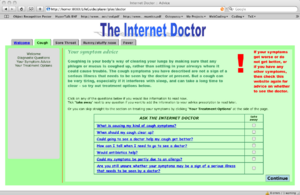
These are screenshots and mock-up images created for use in presentations at the Synergy Workshop in Bath.
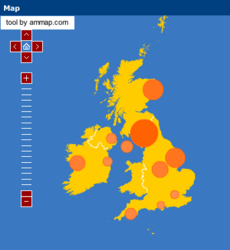
The Internet Doctor Intervention
Work-in-progress images from The Internet Doctor
- The Internet Doctor
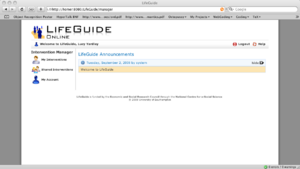
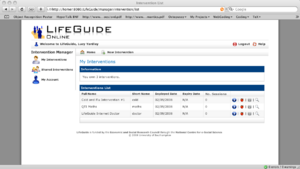
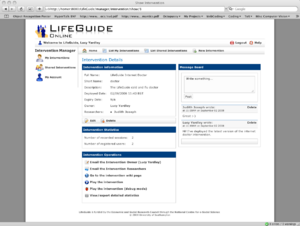
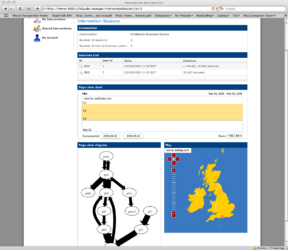
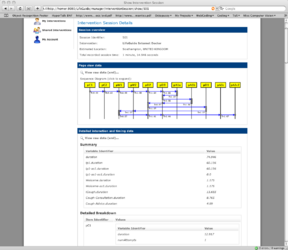
The LifeGuide Manager Module
Screen-grabs from the manager website; everything you see here is actually working!
- LifeGuide Manager
The LifeGuide Intervention Builder/Development Tool
Not much to see here... These are images originally created for the first LifeGuide workshop; Ash & I are in discussions about how this will be developed in the future - it will look much less like an IDE for example, and contain a fancy page editor. The functionality will be approximately equivalent though.
- LifeGuide Intervention Development Tool